記事下の横並びのアドセンス広告を変更しようとした理由
記事の一番最後に記事に関連する商品の紹介をするのが習慣になっています。

紹介しない場合もあるのですが、商品紹介のすぐ下にアドセンスがあると、いかにも「クリックして購入してくれ!!」みたいな感じが出てしまいます。(クリックして購入してほしいです(*゚▽゚)ノ)
商品紹介や宿泊紹介で有名な「カエレバ」「トマレバ」とかで感じよくカスタマイズしたすぐ下にアドセンスが来るとせっかくのカスタマイズが台無しになってしまうような気がします。
ずっと気になっていました。
アドセンス位置のもう一つの変更理由はクリック率が少しでもアップするのでは?
と考えました。
ということでアドセンスの位置を変更しようかなと思いたちました。
ソーシャルボタン下に変更方法
single-type1.phpを編集
single-type1.phpの下記の部分の<?php get_template_part( 'st-ad-on' ); //広告 ?>の部分を探します。
1 2 3 4 5 6 7 8 9 10 11 12 13 | <?php the_content(); //本文 ?> </div> </div><!-- コピー禁止エリアここまで --> <?php get_template_part( 'st-kai-page' ); //改ページ ?> <?php get_template_part( 'st-ad-on' ); //広告 ?> <?php if (( is_active_sidebar( 5 ) ) && ( trim( $ikkatuwidgetset ) === '' )) { ?> <?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 5 ) ) : else : //投稿ページ下一括ウィジェット ?> <?php endif; ?> <?php } ?> </div><!-- .mainboxここまで --> |
上記の広告のコードを右クリックで「切り取り」、「カット」または「command ⌘」+「X」で切り取ります。
次に下記部分に広告コードを挿入します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <?php get_template_part( 'sns' ); //ソーシャルボタン読み込み ?> <?php get_template_part( 'popular-thumbnail' ); //任意のエントリ ?> <p class="tagst"> <i class="fa fa-folder-open-o" aria-hidden="true"></i>-<?php the_category( ', ' ) ?><br/> <?php the_tags( '<i class="fa fa-tags"></i>-', ', ' ); ?> </p> <aside> <?php get_template_part( 'st-ad-on' ); //広告 ?> <?php st_author(); //著者リンク ?> <?php endwhile; else: ?> <p>記事がありません</p> <?php endif; ?> <!--ループ終了--> |
広告コードがあった場所から15行目くらいのところに<aside>というコードの下に右クリックの貼り付けか「command ⌘」+「V」で貼り付けます。
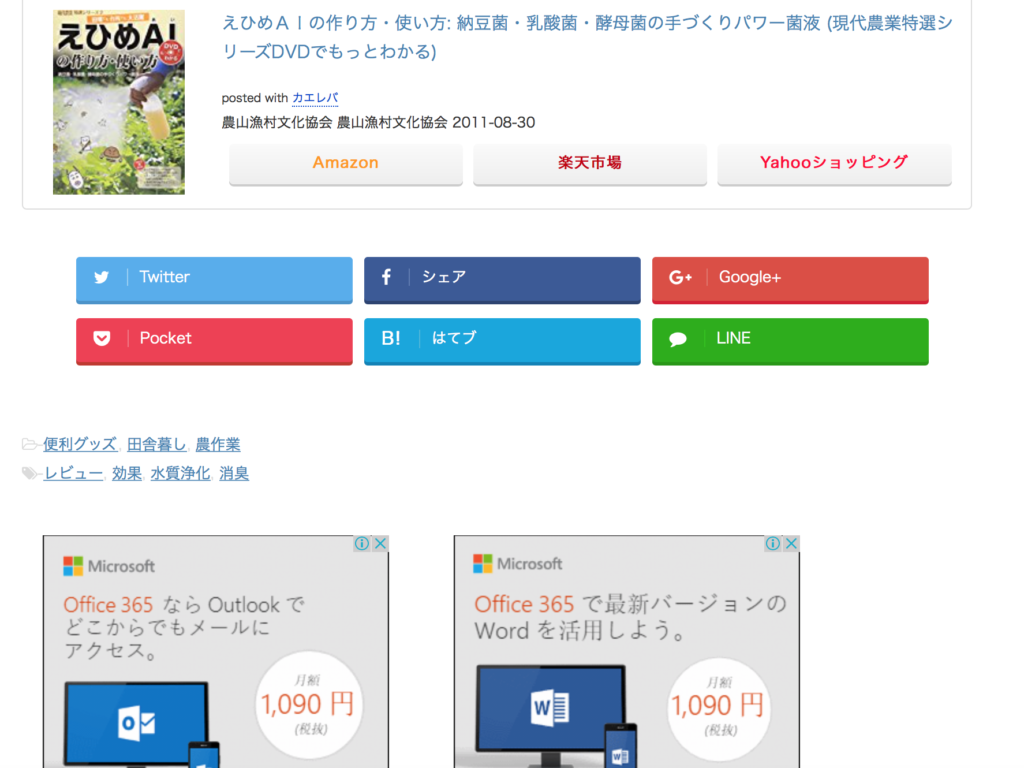
確認するとこのようにソーシャルボタンとパンくずリストの下にアドセンスが表示されるようになりました。

まとめ
スマートフォンでもアドセンスの位置が変更されています。
これで少しは見栄えも良くなったかなと感じています。
今回のカスタマイズは自己責任で行いました。
参考になれば嬉しいですが、万が一に備えてバックアップを取っておいてください。