https化 SSLとは?
ドメインの頭が「http」から「https」に変更は「常時SSL」と呼ばれています。
https化によって「暗号通信を行い、読者、訪問者が安全に閲覧できるために環境を提供」できるようになります。
また、グーグルがSSL化を推奨していることから今後、グーグル検索においても有利になると予想されています。
「http」から「https」にするための設定変更の方法を紹介します。
WordPressサイトをhttps化する方法
2016年よりエックスサーバーで独自SSLが無料・無制限で使えるサービスを開始しました。
サーバーをさくらインターネットからエックスサーバーへ移転したのは無料で常時SSL化を行うのが目的の一つでした。
無事に「http://suketaroh.com」から「https://suketaroh.com」にSSL化できたので手順について紹介します。
エックスサーバーでのSSL設定
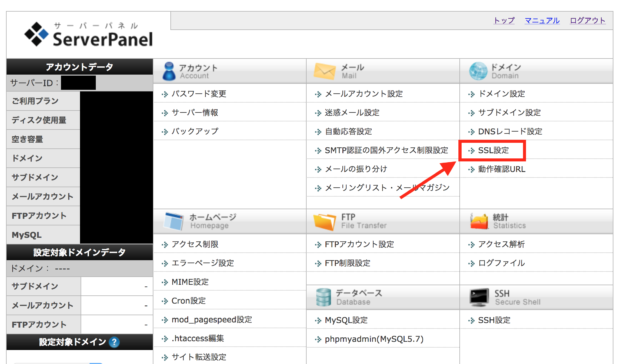
エックスサーバーのサーバーパネルから画面のSSL設定をクリックします。

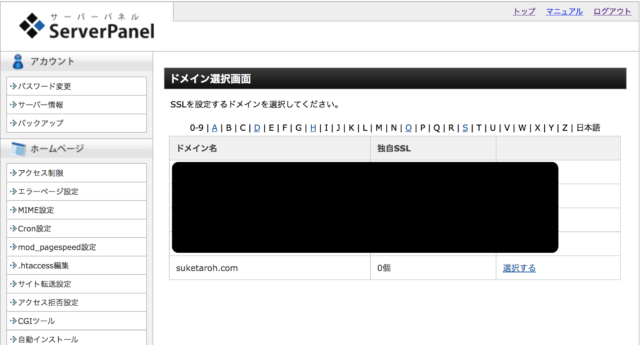
SSL化するドメインを選択します。

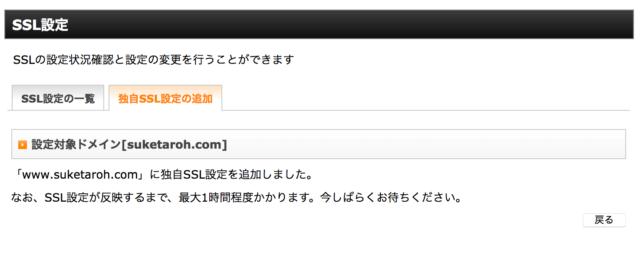
「独自SSL設定の追加」のタブをクリックし、間違いなければ下の「確定」ボタンをクリックします。
CSR情報はチェックを入れませんでした。
ブログのURLに「www」のありの場合となしの場合、両方に対応しているようです。

クリックするとこんな感じになります。

SSLの新規申請を完了すると設定の反映に移ります。

反映されるまで30分から1時間かかります。

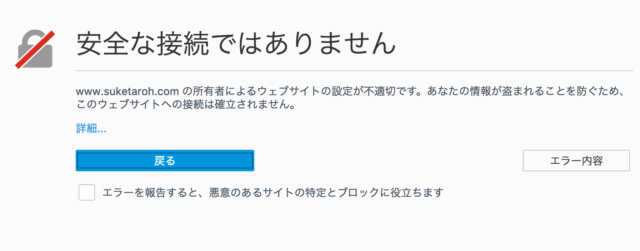
httpsにドメインが変わり反映されるまで早くても30分はかかります。
それまでは上記の表示となりアクセスはできなくなってしまいます。
アクセス数が多いサイトはほんの30分でも痛手となってしまいます。
遅くとも10程度で終わってほしいものです。
サイトが表示されるようになれば反映完了となります。

「https://〜」と表示されたのを確認してWordPress側の設定を行なっていきます。
WordPressで設定変更手順
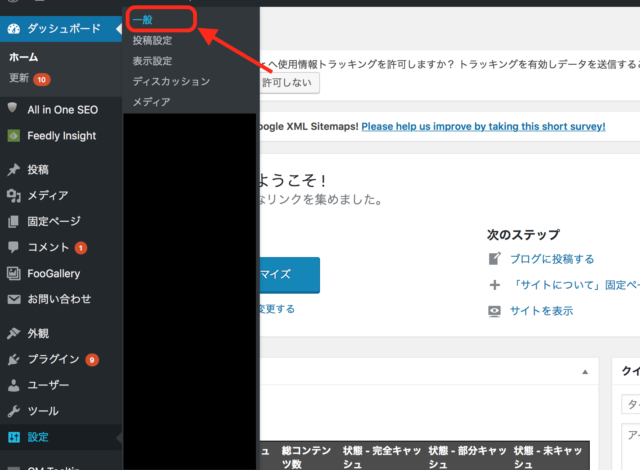
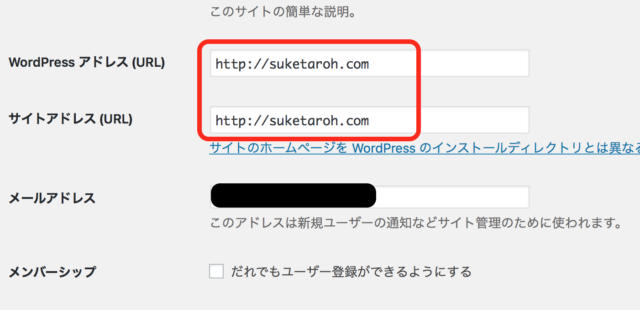
WordPress管理画面の「設定」→「一般」のURLの2箇所の部分を「https」に変更します。

WordPressアドレスとサイトアドレスの二箇所にhttpに「s」を足します。

「変更を保存」をクリックすると自動でログアウトするので再度ログインします。
プラグイン「Search Regex」を利用し一括で置き換えを行う

今まで描いてきた記事や固定テーマの中にある内部リンクや画像リンクを修正してくれるかなり優れたプラグインです。
この「Search Regex」プラグインを使用して画像やリンクを「http://」から「https://」に変換しています。
管理画面の「プラグイン」から「新規追加」で「Search Regex」を検索すると簡単に見つけることができます。

インストール、有効化し使用します。

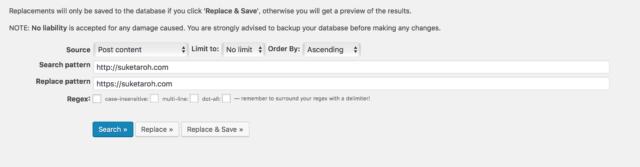
- Search patternにhttp://〜
- Replace patternにhttps://〜
を入力し、「Replace」ボタンをクリックする。
置き換わる候補がたくさん出てくるので大まかに間違い無いか確認する。
問題がなければ、「Replace&Save」をクリックする。
プラグイン「SNS Count Cache」を使用し、シェア数を引き継ぐ
「http」nのサイトと「https」のサイトは別のサイトと認識されるようです。
なのでSNSのシェア数を表示している場合はゼロになってしまいます。
しかし、「SNS Count Cache」プラグインの設定で簡単にシェア数を引き継ぐことができます。

「SNS Count Cache」の設定画面で「HTTPからHTTPSへのスキーム移行モード」を有効にし、設定の更新を行います。
HTTPSのチェック
以上で設定が完了しました。
あとは何か問題がないか、自分のサイトを回遊しチェックしてみます。
サーバーの移転時とは違い、今回は特に問題がなかったので安心しました。
この後は.htaccessとグーグルアナリティクスなど各種外部サイトの登録などの変更を行なっていきます。
.htaccessの記述
「http://〜」と「https://〜」の両方が存在し、両者は別サイト扱いとなります。
SEO的に同じ内容のサイトが別サイトとして存在するのは非常にまずいのでリダイレクト(転送)処理させるような設定を行います。
.htaccessというファイルを編集する必要がありますが、エックスサーバーからの編集以外と簡単で色々と重宝しています。

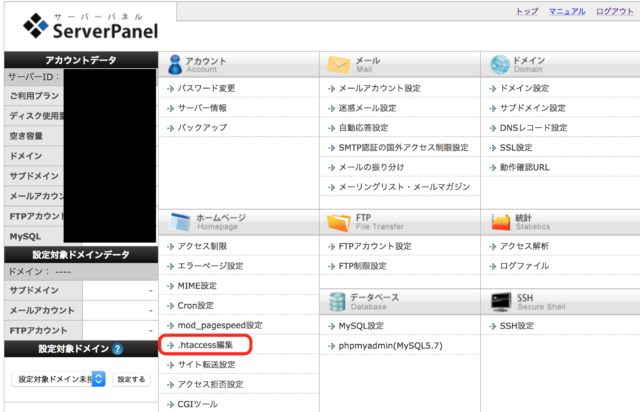
エックスサーバーのサーバーパネルからホームページの「.htaccess編集」をクリックし、編集するサイトを選択します。
httpsへのリダイレクト処理
1 2 3 4 5 | <IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{HTTPS} !=on [NC] RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </IfModule> |
wwwありをなしに統一する
1 2 3 4 5 6 | <IfModule mod_rewrite.c> # wwwなしに統一 RewriteCond %{HTTP_HOST} ^www\.suketaroh\.com$ RewriteRule ^(.*)$ https://suketaroh.com/$1 [R=301,L] </IfModule> |
高速化
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | # キャッシュを有効にする Header set Cache-Control "max-age=2628000, public" # キャッシュ設定 <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> # ファイル圧縮設定 <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml </IfModule> |
httpからhttpsへの変更に伴う設定変更と再登録について
サイトのHTTPS化は上記で終了ですが、グーグルアナリティクスやアフィリエイトサイトに登録している場合は修正や変更、再登録の必要があります。
基本的には「https://」の「s」が付くだけで別サイトとみなされます。
グーグルアナリティクス

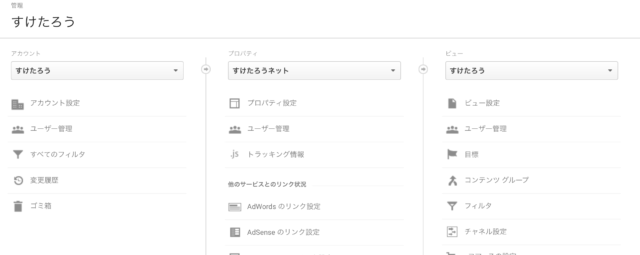
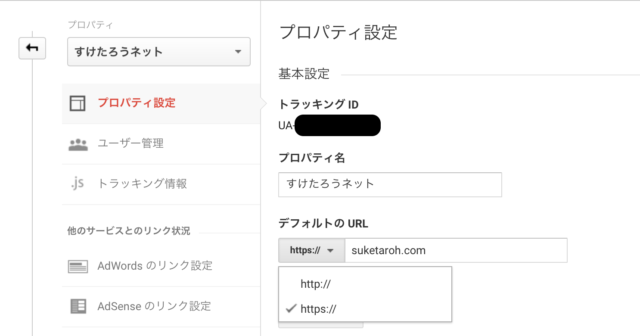
Google Analyticsの「アナリティクス設定」→「プロパティ設定」でデフォルトのURLを「https://」に変更します。

トラッキングコードはそのまま使用できるので張り替える必要はありません。
グーグルサーチコンソール

これが一番苦労します。
というのは新規サイトとして追加する必要があるからです。
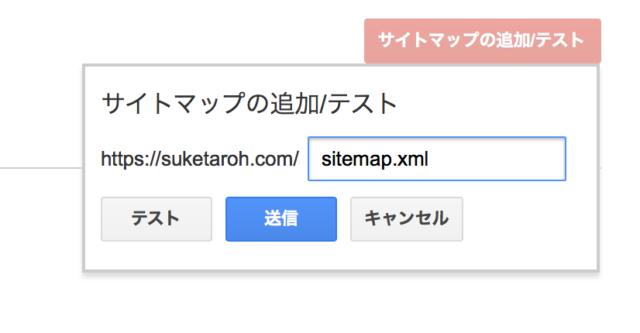
新しく、サイトを登録し、XMLサイトマップを生成し、サイトマップを送信する必要があります。
GoogleSearchConsoleに関しては一からやり直すことになります。




また、GoogleアナリティクスとSearchConsoleを連携させる場合はアナリティクスを設定する必要があります。
アフィリエイトサイトの再登録
A8.netやバリューコマースなどのアフィリエイトサイトに登録している場合は登録変更をしておく必要があります。
設定自体は簡単で特に承認も必要ないので簡単です。
その他
ブログ村やブログランキングなどのランキングサイトの登録も変更しておいた方が良いです。
まとめ
以上長々と書きましたが、常時SSL化に対し以上のことを手動で行いました。
新しくサイトを運営する場合はSSLによりHTTPS化することをお勧めします。
HTTPでサイトを運営している方はだんだんと肩身がせまくなってくると思うので今すぐにではなくてものちのち移行することを踏まえて検討しても良いかもしれません。
2017年7月現在ではサーバーは無料・無制限で使用できるエックスサーバーがおすすめですね。
以上長文になりましたが誰かのお役に立てれば幸いです。

