プラグイン ContactForm7のインストール

wordpressのお問い合わせフォームを簡単に作成することのできるプラグイン。
プラグインの新規検索すると見つかる。
ContactForm7の設定方法
wordpress内に新しく「お問い合わせ」という項目ができたのでクリック。

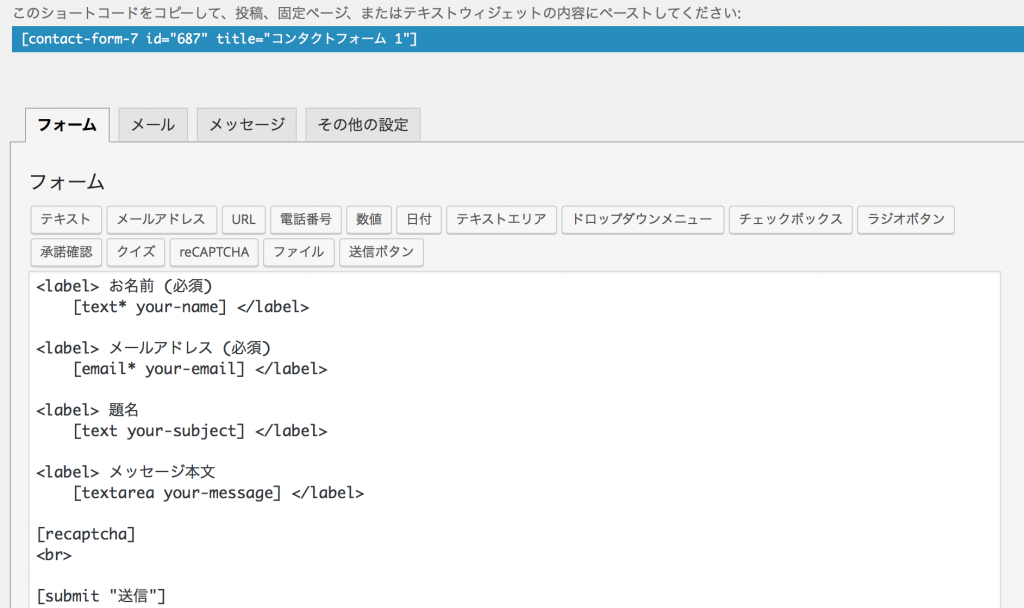
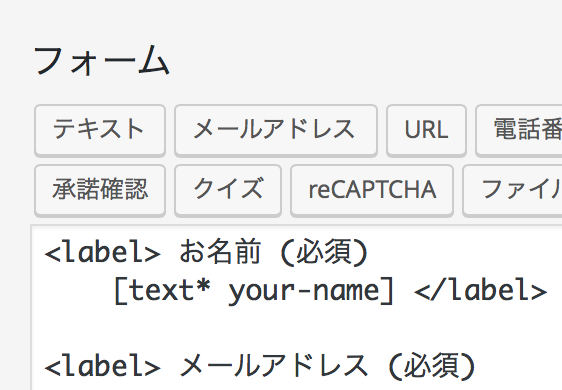
上記はほぼデフォルトになっているので、そのまま使用。
ブルーの部分がショートコードになっている。
固定ページを新規作成でショートコードをコピペする。

固定ページでショートコードを入力すると上記画面のようにお問い合わせ欄ができる。
google captchaでスパムコメント防止
スパム目的の自動投稿の防止としてCAPTCHAを利用することもできる。(Googleアカウントが必要)。
まず次のURLへアクセスして下さい。Googleアカウントのログイン画面が表示されますのでログイン。

右上をクリック。

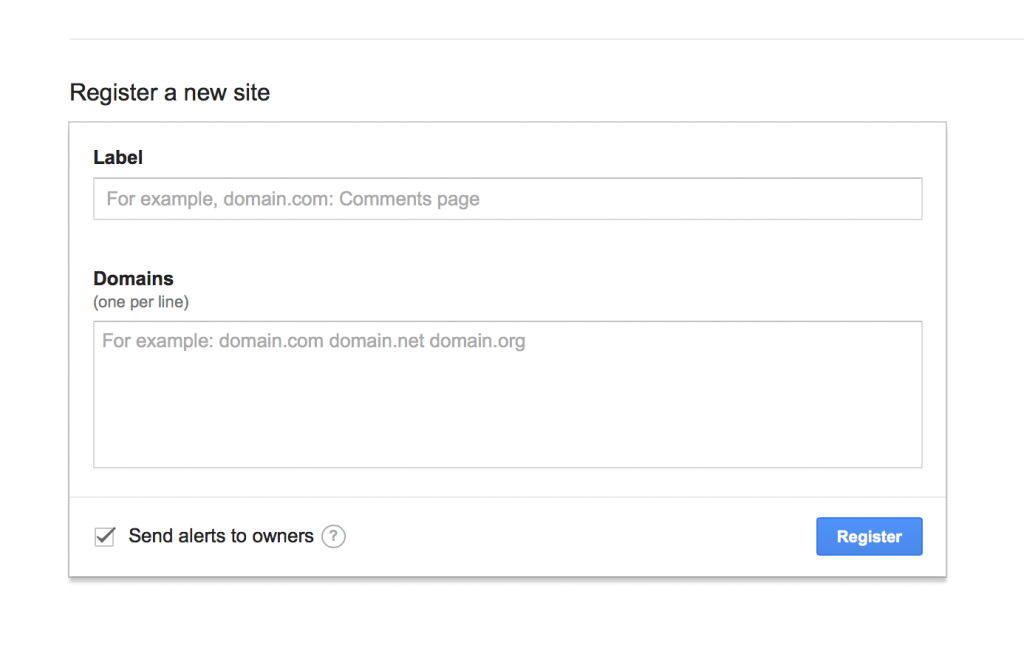
Labelはサイト名、Domainsはhttp://で始まるドメインを入力。

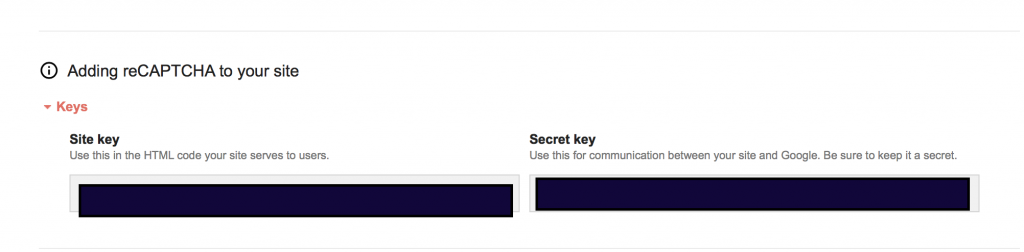
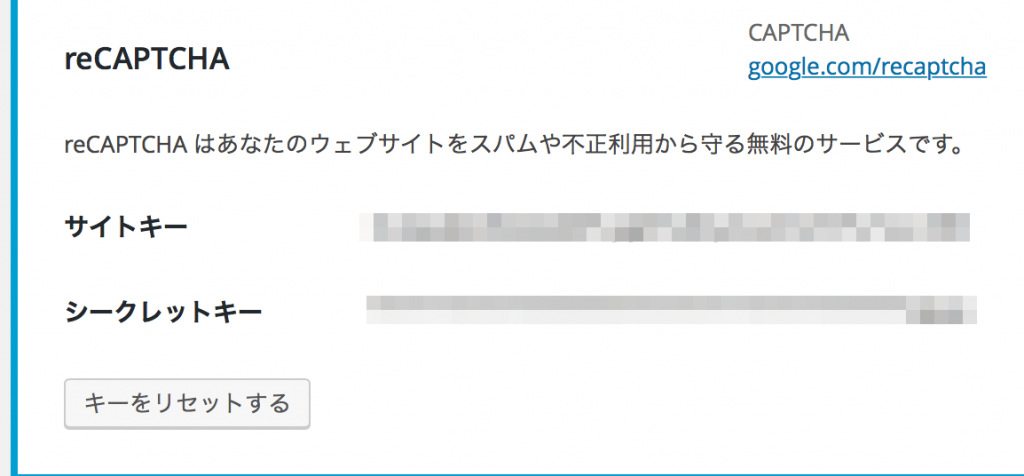
site keyとsecret keyを取得できたらwordpressのお問い合わせのインテグレーションで設定を行う。

サイトキーとシークレットキーを設定する。

reCAPCHAを作成したお問い合わせフォームの送信欄の上に貼り付ける。

「私はロボットではありません」が出てくると成功。
新規投稿記事の下のコメント欄をContact Form7で作成したお問い合わせフォームに変更
外観→テーマ編集→single.phpで中断から下部あたりにある下記プログラムを探す。
1 2 3 4 5 6 7 8 9 10 11 | <p>記事がありません</p> <?php endif; ?> <!--ループ終了--> <?php //コメント if ( ( $GLOBALS["stdata6"] ) === '' ) { ?> <?php if ( comments_open() || get_comments_number() ) { comments_template(); } ?> <?php } ?> <!--関連記事--> |
<!--ループ終了-->以下の<?phpから<!--関連記事-->の上の<?php } ?>までを下記の通り変更する。
1 2 3 | <!--ループ終了--> <?php echo do_shortcode(''); ?> <!--関連記事--> |
※追記
ワードプレスの管理画面の右サイドバーのコメントに表示されずに直接メールアドレスにコメントが来るので標準に戻した。
せっかく紹介したので採用したかったのだが、今回のwordpressのカスタマイズは自分の使っているサイトでは不採用とした。
