当ブログサイトのカスタマイズが着々と進んでいます。
当ブログが行なったカスタマイズについて何回かに分けて紹介したいと思います。
誰かのお役に立てれば嬉しいです。
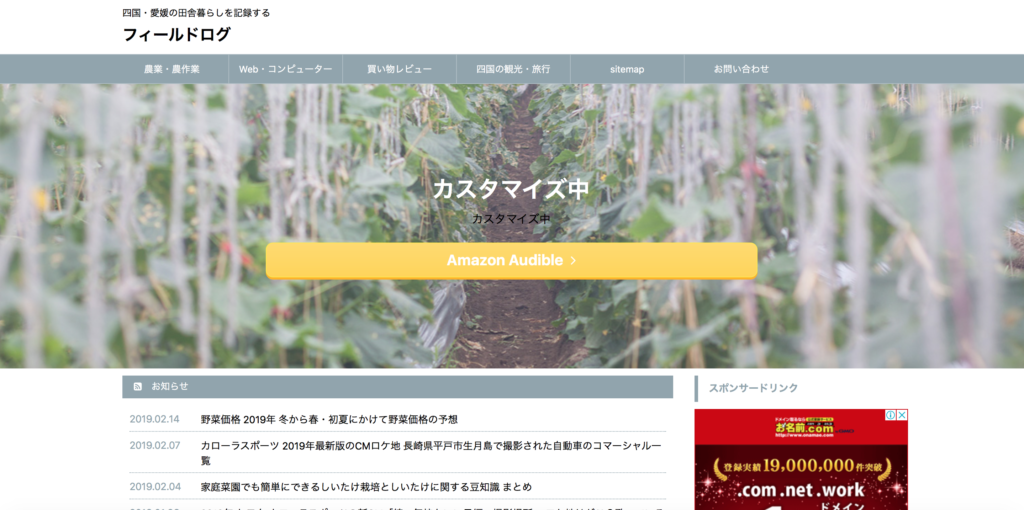
今回はトップページのヘッダー画像に以下のものを挿入しました。
- タイトル文字
- キャッチフレーズ
- ボタン

ぜひトップページを見てください。
これらをヘッダー画像にを入れる方法について解説します。
使用しているWordPressテーマはWING「Affinger5」

当ブログで使用しているワードプレステーマは「WING(AFFINGER5)」。
数多くのブロガーさんやアフィリエイターさんが利用する大人気有名WordPressテーマなんです。
Affinger4やその前のStingerシリーズで人気を博したこのテーマは利用数が非常に多く、日本で一番使用されているWordPressテーマと言われています。
その人気の高さ、サイト利用の多さのあまりこのテーマを避ける人もいたくらい。
現在のAffinger5は以前とデザイン性に加え、カスタマイズも非常に簡単になりました。
さらに同じテーマでも見た目が違うサイトが多くなっています。
人によってカスタマイズもさまざま。
以前よりも人気となって多くの人に利用されているんです。
興味のある方はぜひこちらのサイトをご覧ください。
WordPressテーマ 「WING(AFFINGER5)」
トップページのヘッダー画像にタイトルを入れる方法
ヘッダー画像の設定手順
ダッシュボードメニューのサイドバーから
「外観」
↓
「カスタマイズ」
↓
「ヘッダー画像」
↓
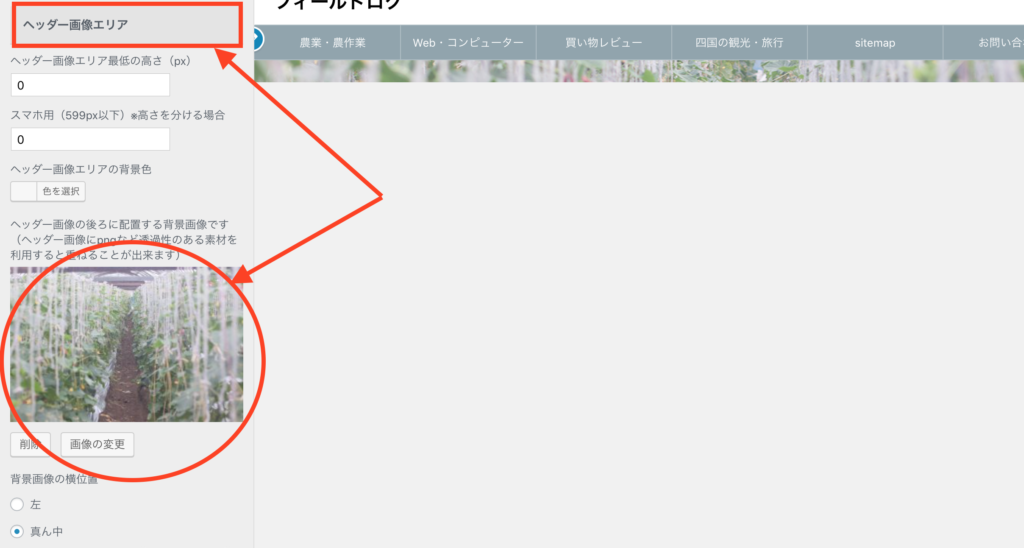
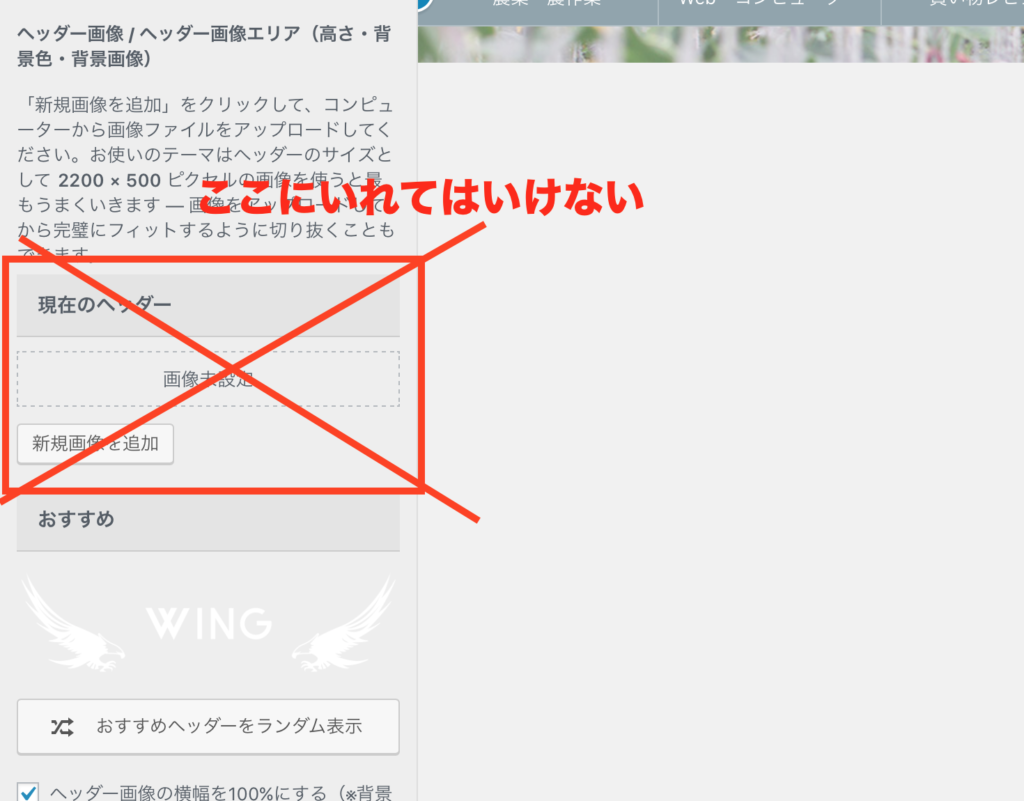
「現在のヘッダー」をさらに下にスクロールさせると、「ヘッダー画像エリア」という場所に画像を挿入します。

「現在のヘッダー」部分に画像を挿入してもタイトルや文字が表示されません。
注意が必要です。

ウィジェットの設定方法
次にに「ウィジェットの設定」を行います。
ダッシュボードメニューから
「外観」
↓
「ウィジェット」をクリック。
「ヘッダー画像エリアウィジェット」の中に「テキスト」ウィジェットをドラッグ&ドロップで挿入。

または右側にある「テキスト」をクリックし「ヘッダー画像エリアウィジェット」を選択、「ウィジェットを追加」ボタンをクリック。

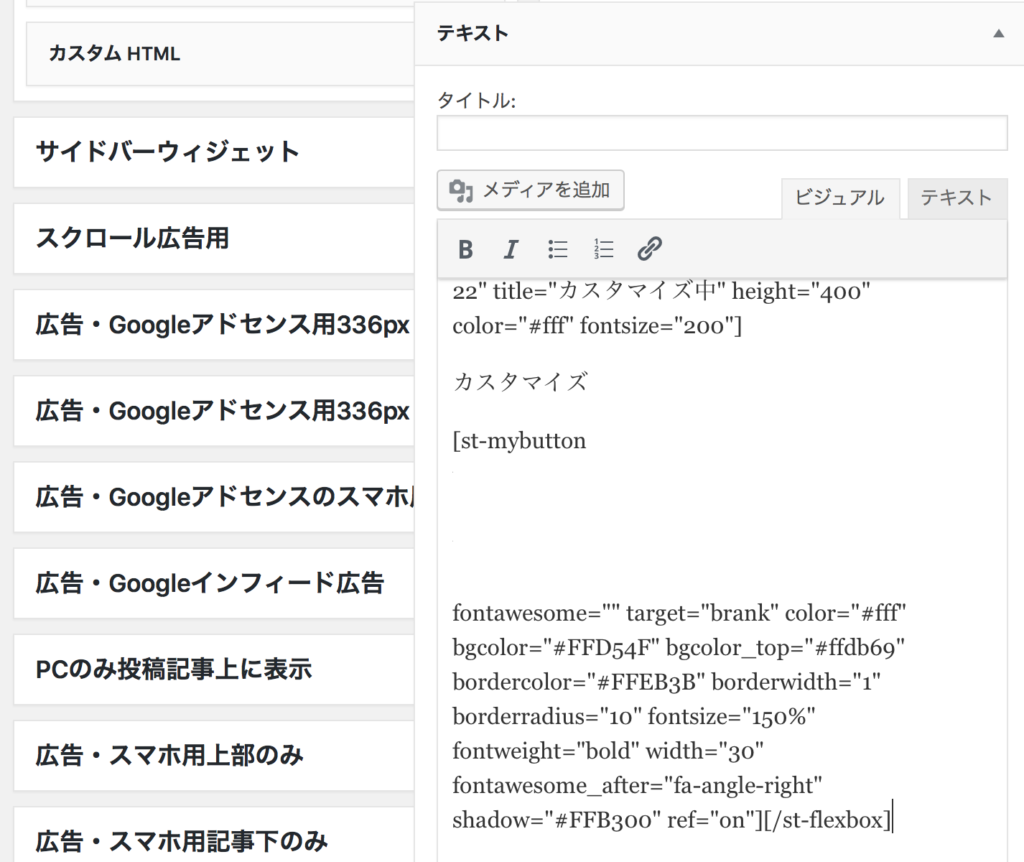
「ヘッダー画像エリアウィジェット」に「テキスト」を追加後にコードを入力します。
ポイント
[st-flexbox title="タイトル" height="400" color="#fff" fontsize="200"]これはダミーのテキストです[/st-flexbox]
※上記コードを使う場合は[ ]を半角[ ]に変更が必要。表示上の問題上、全角にしてあります。
コードの中の「タイトル」の文字と「これはダミーのテキストです」の部分は別の言葉に変更。
リンクボタンの設定方法
先ほど追加した「テキスト」の中にリンクボタンのコードを追加します。
そうすることでリンクボタンを挿入できるんです。
ボタンのコードは「ヘッダー画像エリアウィジェット」内では表示させることができないので、新規投稿画面でコードを表示させコピーします。
そしてヘッダー画像エリアウィジェットにペーストします。
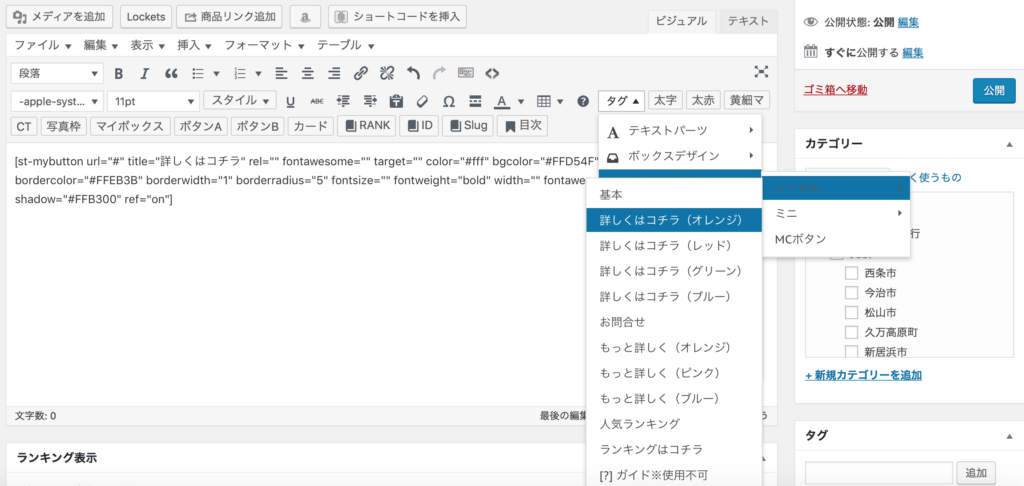
新規投稿画面を表示、「タグ」の「その他のパーツ」→「カスタムボタン」を選択。
挿入したいボタンを選び、コードを表示させます。

挿入したいボタンコードをコピーし、「ヘッダー画像エリアウィジェット」に戻り「テキスト」の中に貼り付けます。

注意点は[/st-flexbox]の部分を、追加したボタンコードの末尾に移動させます。
要は一番最後の位置に来るようにするんですね。
そうしないとレイアウトが崩れるんです。
次にコードの中身を調整方法について簡単に解説します。
入力したコードの調整
ヘッダー画像エリアウィジェットに挿入したボタンコードです。
[st-mybutton url="#" title="詳しくはコチラ" rel="" fontawesome="" target="" color="#fff" bgcolor="#FFD54F" bgcolor_top="#ffdb69" bordercolor="#FFEB3B" borderwidth="1" borderradius="5" fontsize="" fontweight="bold" width="" fontawesome_after="fa-angle-right" shadow="#FFB300" ref="on"]
変更したい場合は以下の通り変更します。
ボタンを特定のページにリンク方法
st-mybutton url="#"の「#にリンクさせたいURLを入力」。
リンクページを別ウインドウで開く方法
リンク先を別ページで開きたい場合はtarget=""の部分を、target="brank"にします。
ボタンのサイズを変更方法
width=""の部分に数値が入っていません。
数値を入力しお好みの幅に調整できます。
ボタンのタイトルを変更方法
title="詳しくはコチラ" の文字を打ち変えてください。
まとめ
Affinger5は従来のfunction.phpやstyle.cssにコードを挿入するような手法ではなく、Affinger5の「管理画面」や「ウィジェット」「カスタマイズ」でさまざまなデザインに変更することが可能となりました。
最初はAffinger5デザインカスタマイズ済みデータを利用してデザイン変更しようと思っていましたが、せっかくのサイトのデータが消える可能性を考慮し、自分でカスタマイズを行なっています。
最初はほったらかしだった見た目も、触れれば触れるほど、WordPressテーマ 「WING(AFFINGER5)」の使いやすさが実感できます。
どれだけ「WING(AFFINGER5)」が素晴らしいWordPressテーマか、紹介する記事を作成しようと思っています。
ちなみにこのサイトはAffinger5の中でも「JET」とAffinger5EXを使用しています。