ブログ記事にFacebookページを挿入することでより多くの『いいね!』をゲットしやすいようにカスタマイズを行いました。

WordPressはPHPというプログラム言語で動いています。
プログラム編集能力があれば、あれこれできるようになります。
しかし当然それなりの知識が必要に。
そこで便利なのがWordPressのプラグイン。
今回紹介するプラグインは、記事下にFacebookページにいいねをつけてもらいやすくする「VA Social Buzz」。
使い方と使い勝手について紹介します。
WordPressプラグイン「VA Social Buzz」のインストール
- WordPressの管理画面の左メニューから「プラグイン」→「新規追加」とクリック。
プラグイン検索で「VA Social Buzz」と入力して検索する。
- 「今すぐインストール」をクリック。
有効化すれば使用可能となります。
「VA Social Buzz」の設定
次に「VA Social Buzz」プラグインをFacebookページと連動させます。
やり方は以下の通り。
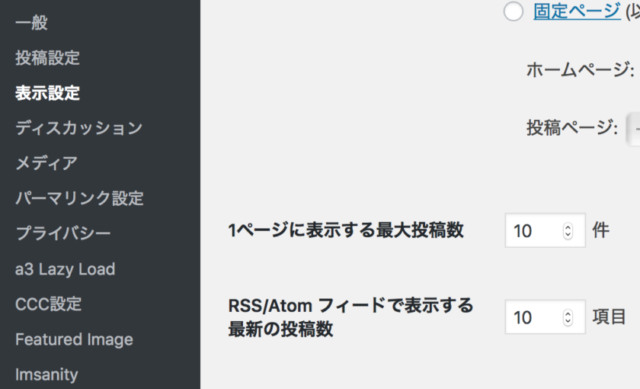
管理画面の左メニューから、「設定」→「表示設定」の順にクリック。

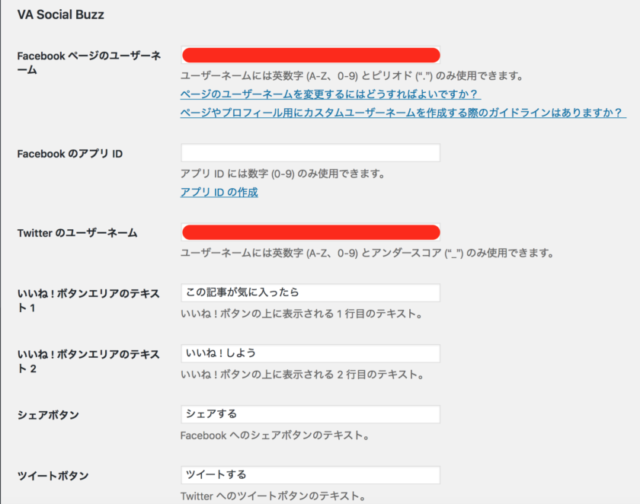
次にFacebookページとTwitterの情報を入力します。

Facebook App IDは空欄のままにしています。
問題はF『acebookページのユーザーネーム』。
Facebookにおけるユーザーネームはここに書かれています。

実はここで問題が発生。
Facebookページを複数所有していて、すでにユーザーネームを設定している場合は、追加作成できないとのこと。
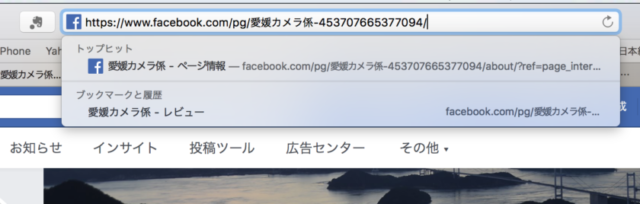
どうしようか悩みましたが、Facebookページのトップページをコピーして『Facebookページのユーザーネーム』に挿入してみいたところ、問題解決!

プラグイン設定画面一番下に『変更を保存』があるのでクリックして保存。

保存すると『Facebookページのユーザーネーム』で表記できない文字は文字化けするか文字が飛んでしまいますが、問題ありませんでした。
twitterアカウントを持っている場合は、『Twitterのユーザーネーム』合わせて入力しておく便利かもしれません。(Twutterは@抜きで入力)
有効化+設定を行うと、アイキャッチ+いいね!のボタンが表示されます。
文字色と背景色の変更方法
文字や背景色の変更について少しだけ表示しておきます。
文字色の変更
文字色を変えたい時は、CSSに以下のコードをコピペで追記してみてください。
1 2 3 4 | /* VA Social Buzz 文字色*/ .vasb_fb_like { color: #ffffff; } |
「#ffffff」の部分を変更することで文字色を変えることができます。
背景色の変更
背景色を変える場合は以下のコードをコピペしてください。
1 2 3 4 | @media only screen and (min-width: 415px) .vasb_fb_like { background-color: rgba(43,43,43, 1); } |
スマホ表示はうっすらとアイキャッチ画像を表示させるタイプなのでRGBA形式でコードを指定してください。
1 2 3 | .vasb_fb_like { background-color: rgba(43,43,43, 0.7); } |
この場合、0.7の部分が透明度で、0〜1(透明〜不透明)の間で設定します。
参考
https://www.gamitaka.com/plugin-vasocialbuzz.html
https://kanamii.jp/1019/
まとめ
主要SNSの中でFacebookは今まであまり利用せず、おろそかになっていました。
より多くのアクセス数を集めようと、今回新たにFacebookページを作成してみました。
Facebookはいわゆる『ROM専』アカウントのため投稿のみならず友達は一人もいません。
なので『いいね!』をお願いする人はいない状態からの出発なんです。
友達や知人にはブログをしていることは伏せています。
そしてあまり知られたくないということもあり、ひっそりとした始まりとなったFacebookページですが、今後多くのフォロワーを集めたいという野望もありますので、興味があればぜひフォローしてください。
よろしくお願いします。


