この度、野菜作りのInstagramと愛媛、香川、徳島、高知の四国のおすすめ観光スポット(四国を勝手に盛り上げるための観光スポット、素敵な景色)用のInstagramを分ける事にしました。
インスタグラムの複数アカウントを作成しました。
今までおろそかにしていたInstagramをブログで表示するにあたり、カスタマイズ、使い方について再確認しました。
Instagram Feedの基本設定
インスタグラムをWordPressブログに埋め込む基本的な方法については以前ブログ記事にしました。
基本カスタマイズ
今回の記事はInstagram Feedの設定方法について書いていきます。

WordPressの管理画面のサイドメニューの「Instagram Feed」を選択します。
「Customize」をクリックしてブログに表示される設定を変更していきます。
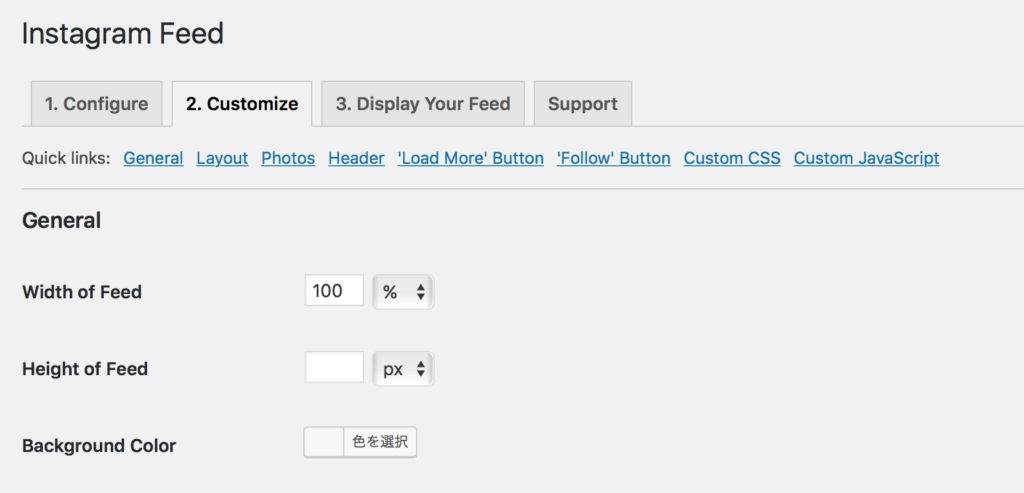
General(一般)
Width of Feed(幅)
100%にしておくと、レスポンシブになります。
レシポンシブトはページの幅に合わせて、幅が自動的に広がる機能です。
デフォルトのままにしておきます。
Height of Feed(高さ)
%かpx(ピクセル)を選べます。特に指定したい高さがない場合は、空欄で大丈夫です。
Background Color(背景色)
背景色が選べます。
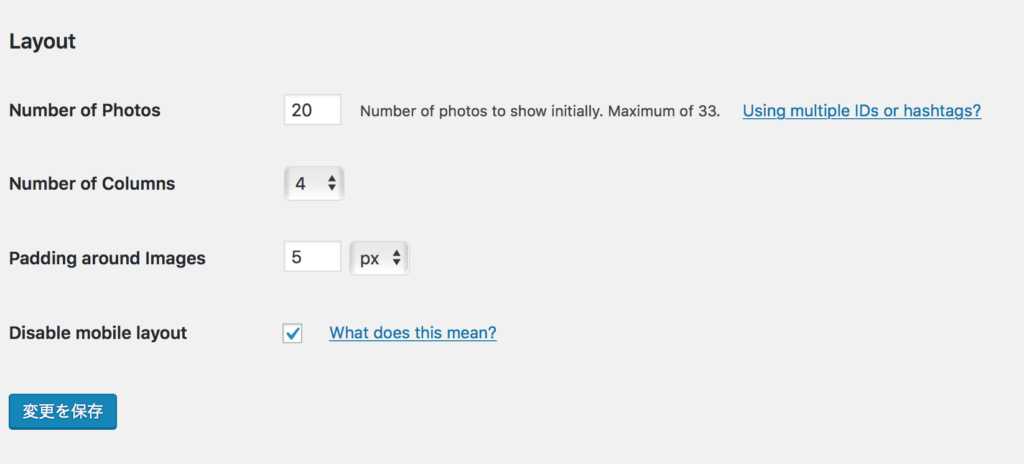
Layout

Number of Photos(写真の表示数)
写真の総表示数です。
Number of Columns(写真の列数)
写真を何列で表示するか選択できます。
Padding around Images(余白の幅)
余白の幅を変更できます。
Disable mobile layout(スマホなどのモバイルで、設定したままの状態で表示するか)
ココにチェックを入れていないとスマホなどで表示されるときレイアウトが自動的に変更されてしまいます。
必ずチェックを入れましょう。
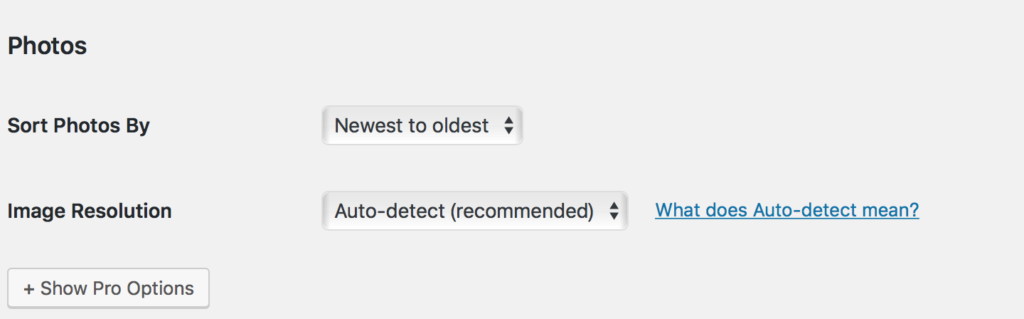
Photos(表示方法)

Sort Photos By(写真の表示方法)
Newest to oldest(新着順)かRandom(ランダム)を選べます。
Image Resolution(解像度)
解像度を選択できます。
Auto-detect(recommended)(プラグインがフィードのサイズに基づいて画像の解像度を自動的に設定してくれる)のままにします。
Photo Hover Style、Carousel
有料版限定のカスタマイズです。そのままで大丈夫です。
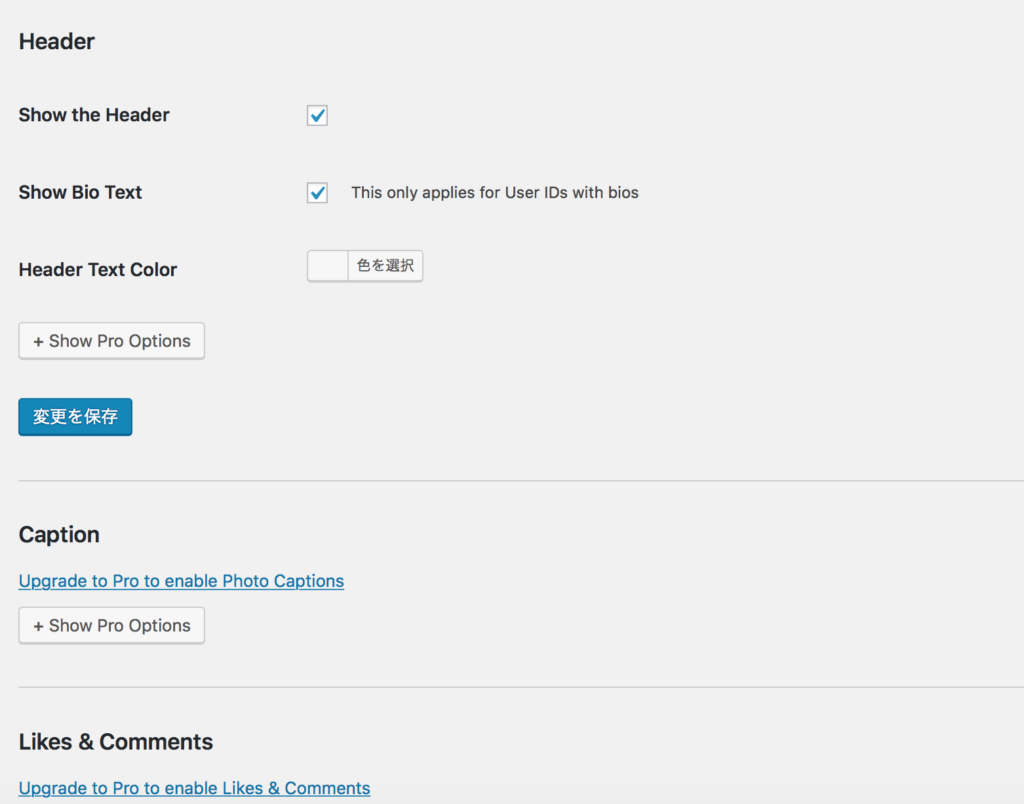
Header(ヘッダー)

Show the Header(ヘッダーを表示する)
ヘッダーを表示するかどうかを選択します。
Show Bio Text(プロフィール紹介文を表示する)
アカウント名の下にプロフィール紹介文を表示するかどうかを選択します。
Header Text Color(ヘッダーの文字の色)
ヘッダーの文字の色を変更できます。
Caption、Likes & Comments、Lightbox Comments
有料版限定のカスタマイズです。そのままで大丈夫です。
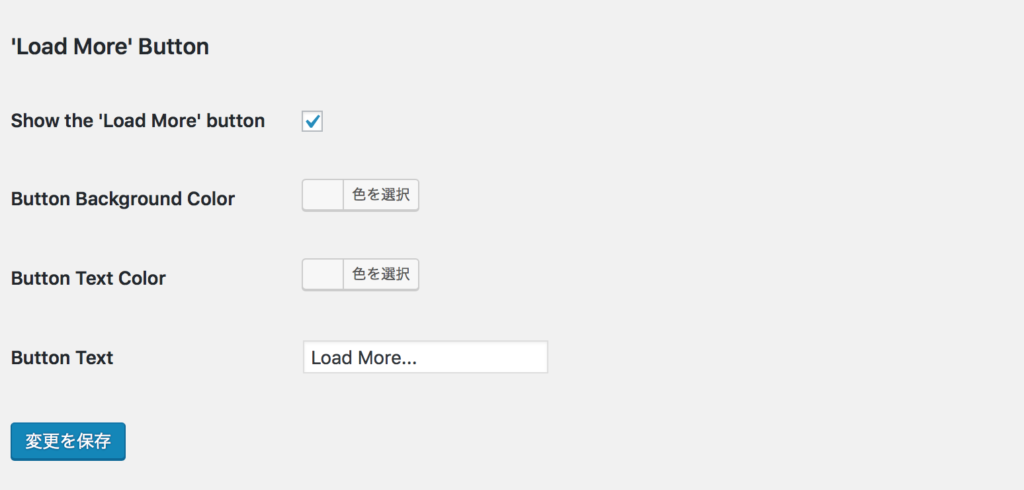
‘Load More’ Button(’Load More’ ボタン)

Show the ‘Load More’ button( ‘Load More’ ボタンを表示する)
‘Load More’ ボタンを表示するかどうかを選択します。
Button Background Color(ボタンの背景色)
ボタンの背景色を変更できます。
Button Text Color(ボタンの文字色)
ボタンの文字色を変更できます。
Button Text(ボタンの文字)
ボタンの表記を変更できます。
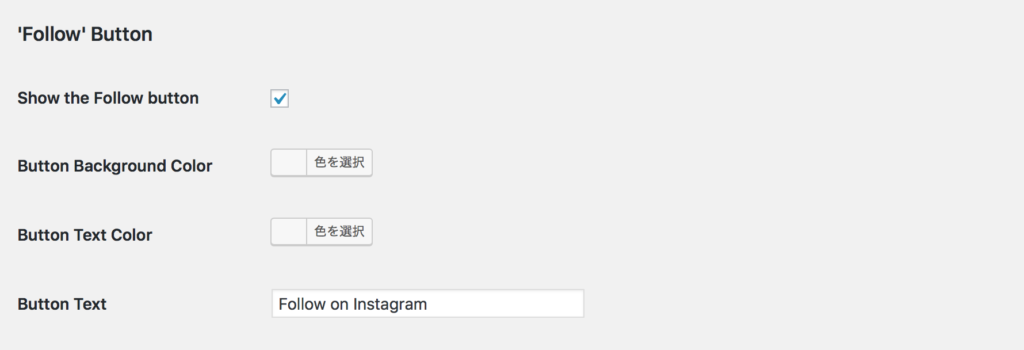
‘Follow’ Button(’Follow’ボタン)

Show the Follow button(Followボタンを表示する)
Followボタンを表示するかどうかを選択できます。
Button Background Color(ボタンの背景色)
ボタンの背景色が選択できます。
Button Text Color(ボタンの文字色)
ボタンの文字色が選択できます。
Button Text(ボタンの文字)
ボタンの表記を変更できます。
Post Filtering、Moderation
有料版限定のカスタマイズです。そのままで大丈夫です。
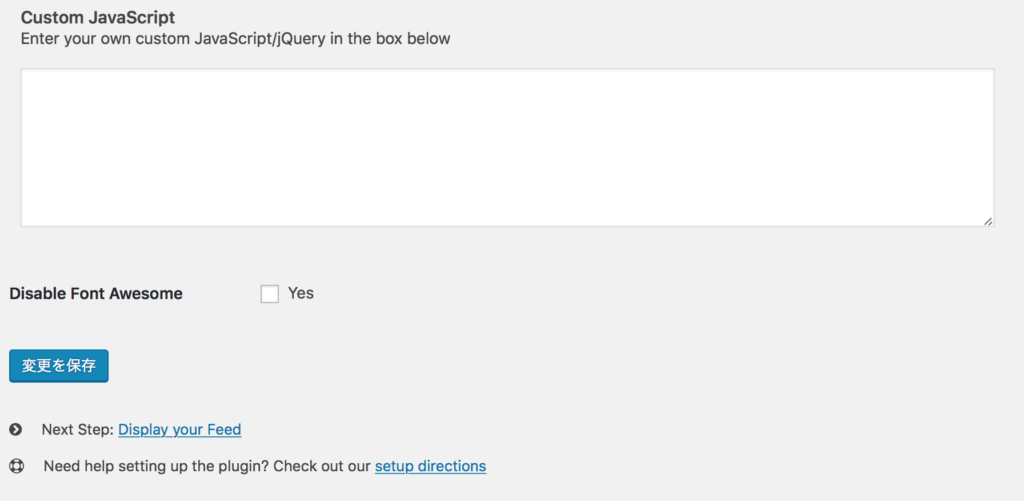
Misc(その他)
上級者向けのカスタマイズです。

基本のカスタマイズは以上です。
結構設定項目があります。
記事に貼り付ける
[instagram-feed id="6466568639"]とこんな感じで表示できるようになりました。
悩みましたがほとんどがデフォルトで特にカスタマイズはしてません。
デフォルトで十分です。
まとめ
元々、Instagram feedを使ってサイドバーに埋め込んでいますが、新たに作成したInstagramのアカウントを埋め込むかどうか悩んでいます。
サイドバーにたくさんインスタ埋め込んでもね…
という事で少しでもInstagramを見栄え良くするための設定方法でした。