ワードプレスの人気記事を表示する代表的なプラグインの紹介。
特に人気記事の画像と画像の間の間隔がくっついて気持ち悪かったので修正したかった。
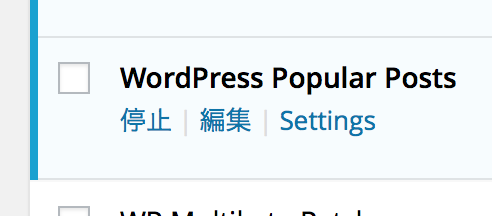
プラグイン wordpress popular posts インストール
wordpressのプラグイン検索で「wordpress popular posts」を検索→インストール→有効化
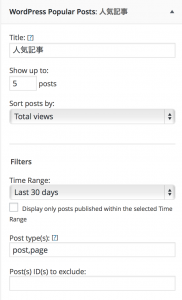
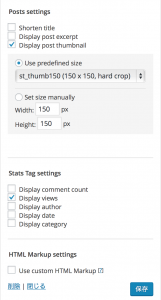
WordPress Popular Posts 設定


インストール、設定の手順は下記サイトがわかりやすい。
参考
http://wp-navi.net/customize/wordpress-popular-posts/
CSSを使って画像と画像の間隔を広げる
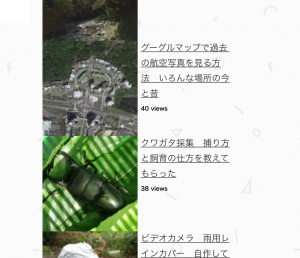
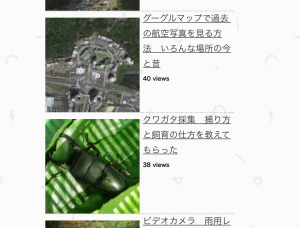
サイドバーに公開した人気記事一覧
画像と画像の間が繋がってちょっと嫌な感じ。
これをcssを使って線を入れて画像との間隔も開けていく。


インストール済みプラグインからWordpress Popular Postsの編集を選択。
wordpress-popular-posts/style/wpp.cssをクリックしてcssを変更する
.wpp-list li {
overflow:auto;
display:block;
float:none;
clear:both;
margin:0;
padding:10px 0;
border-bottom:1px dotted #aaa;
line-height:1.5;
}
.wpp-list li以下を変更する。

画像と画像の間に線が入った。
/* Thumbnail styles */
.wpp-thumbnail {
display:inline;
float:left;
margin:10px 5px 0 0;
border:none;
}
marginの赤い部分を0→10pxに変更すると画像との間に間隔が開く。

線も一緒に入るので最初のプログラムのborder-bottomを削除すると線が消える。
まとめ
まだまだWordpressに慣れていないので手間取った。
以上、カスタマイズ方法終了。
参考
http://wispyon.com/popular-posts/
http://h-mkt.com/archives/894