WordPressでGoogleマップを埋め込む方法は簡単。
iframeタグを取得しWordpress記事にテキスト入力すると記事に表示されるようになります。
しかしPC画面では左側に寄った状態で表示され、またスマートフォン画面ではサイズが崩れた状態で表示されてしまいます。
下記のサイトを参考に修正を行いました。
https://usortblog.com/category/インターネット/googlemap/
https://inthecom.net/718
GoogleMapをプラグインなしでレスポンシブに表示する、またPC画面で画面に合わせて表示する方法はCSSを利用します。
そしてiframeタグを<div>で囲って表示させます。
その際にはじめてAFFINGER5プラグイン「ステ子」を利用してみました。
それでは行なったカスタマイズの手順を解説します。
Googleマップ iframeの取得手順
グーグルマップのiframeタグを取得方法のおさらいから。
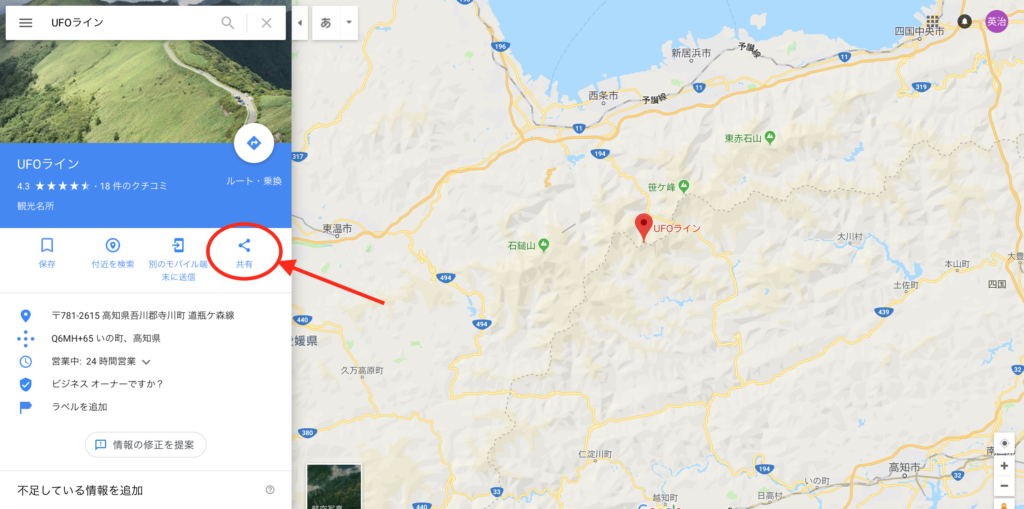
Googleマップを開きます。
表示したい住所を打ち込み、左側の「地図を共有/埋め込む」をクリック。

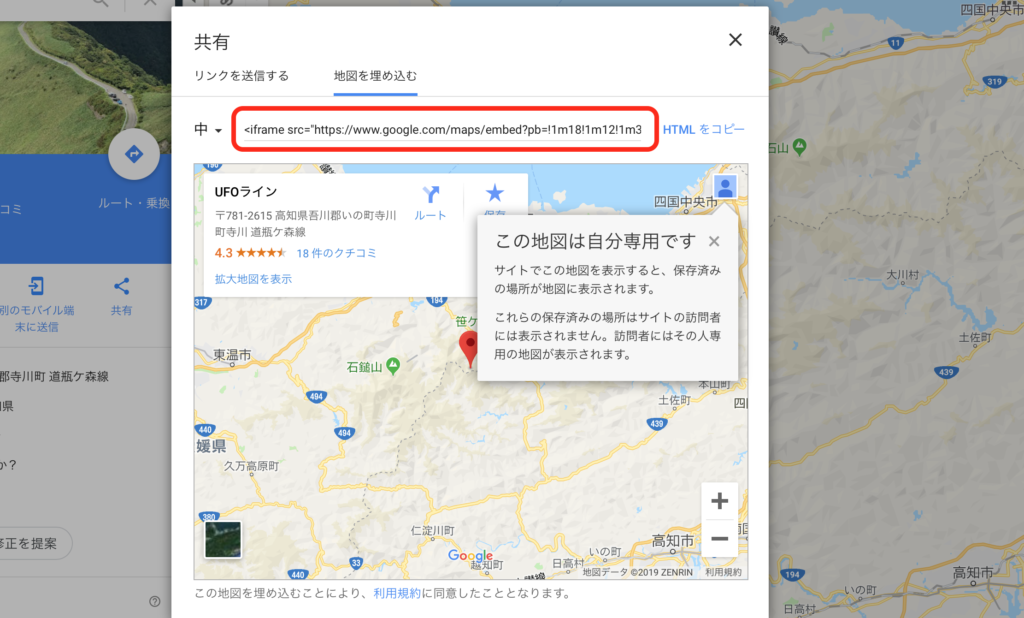
埋め込みを選択しコピー。

ワードプレス記事に埋め込む際は、テキストにして埋め込みます。

GoogleMapをレスポンシブ対応させる手順
レスポンシブに適用させるためにはレスポンシブ用のCSSを使用。
WordPressカスタマイズの下のカスタムCSSにコードを書き込みます。
場所は
WordPressの外観
↓
カスタマイズ
サイドバーの一番下に「カスタムCSS」があります。
そこに以下のコードを挿入。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .ggmap { position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; } .ggmap iframe, .ggmap object, .ggmap embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } |
次に先ほど取得したグーグルマップのiframeタグを以下のコードでiframeを囲みます。
1 | <div class="ggmap>frameのコピーしたGoogleマップコード</div> |
※<>の部分について、表示の関係のため<>で表示しています。
<>に直してください。
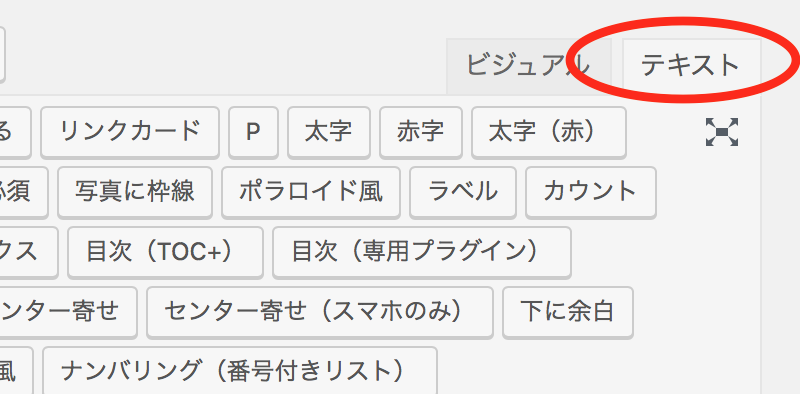
注意点は投稿記事の「テキスト」で入力すること。
以上でPC画面とスマートフォンでそれぞれこんな感じできっちりと画面に収まって表示されるようになります。
ステ子を併用し便利に活用する
グーグルマップを挿入するたびに
1 | <div class="ggmap>iframeタグのコピーしたGoogleマップコード</div> |
のコードを入力するか、どこかからコピペしてくるのは面倒。
そこで便利なのがAFFINGER5(WING)専用のプラグイン「ステ子」が非常に便利だったので、使い方を紹介したいと思います。
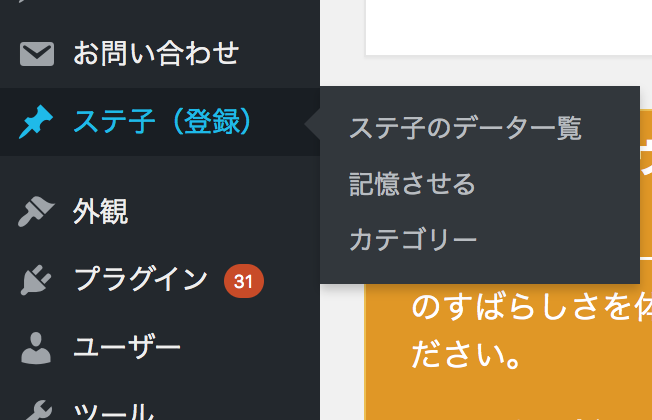
「ステ子」プラグインをインストールすると、サイドバーに「ステ子」が表示されるんです。

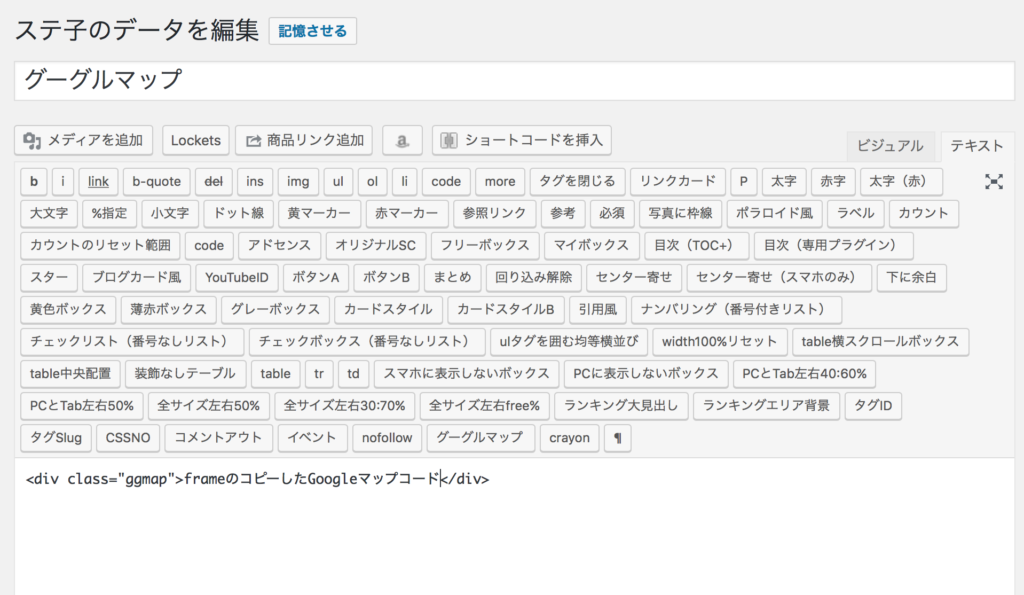
「記憶させる」を選択し、「テキスト」に下記コードを入力します。
1 | <div class="ggmap>iframeタグのコピーしたGoogleマップコード</div> |
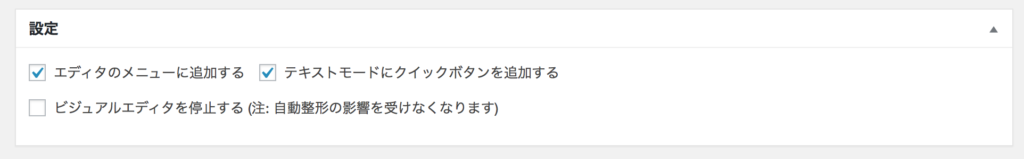
一番下の「テキストモードにクイックボタンを追加する」にもチェックを入れ「下書き保存」をクリック。
「公開する」との違いがわかりませんが・・・。


「公開する」との違いがわかりませんが・・・。

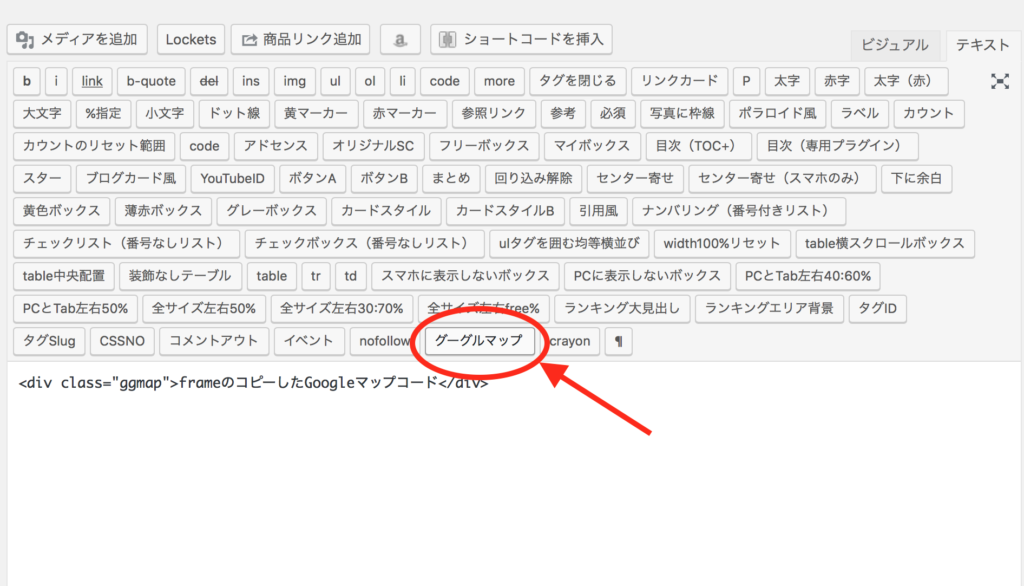
そうすると新規投稿記事のテキストでステ子のタブが表示されるようになりました。

「ステ子」で入力したタイトルと同じ項目があります。
それをクリックするとiframeタグが挿入されるようになりました。
AddQuickTagと同じ感じのプラグインでしょうか?
まとめ
以上でグーグルマップをレスポンシブに表示させる方法と、Affinger5専用プラグイン「ステ子」使い方は完了。
スマートフォン(iPhone)で自分の記事をチェックして見てください。
それにしてもAffinger5はデザイン性も良く機能性も抜群。
いくつかの有料WorePressテーマを利用していますが、一番のオススメはAffinger5です。
ぜひこちらからAffinger5専用サイトをチェックしてみてください。