当ブログをさらに成長させるべくWordPressテーマをStingerPlusから「AFFINGER4」に変更しましたー!!
ブログ記事作成、過去記事のリライト(書き直し)、そしてちょこちょことブログのカスタマイズを始めました。
テーマ変更したことでGoogleアドセンスの「関連コンテンツユニット」広告が消えてしまったので一から設定をやり真央しました。
子テーマのphpファイルに「コピー&ペースト」するだけの簡単な作業なのですが、勉強したことでWordPressを始めた頃よりもレベルアップした証明と忘備録程度に記事にしてみました。
スポンサーリンク
AFFINGER4のphpファイルを子テーマに準備
どのWordPressのテーマでも応用は効きますが、今回紹介するのはAFFINGER4についてです。
「single-type1.php」と「single.php」をAFFINGER4の親テーマからダウンロードし、使用している子テーマにアップロードします。
サーバーから直接、ダウンロードとアップロードをしても良いかもしれませんが、FTPアプリの「Cyberduck」を使用しました。
macの定番FTPアプリで無料バージョンもあるので探してみてください。
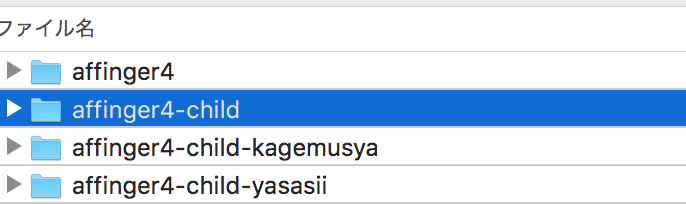
AFFINGER4のフォルダの中にある「single-type1.php」と「single.php」のファイルをダウンロードし、「AFFINGER4-child」のフォルダの中にアップロードします。

CyberduckもしくはWordPressの外観→テーマの編集からAFFINGER4-childの「single.php」の中の以下の部分を確認します。
1 2 | include(TEMPLATEPATH .'/single-type2.php'); include(TEMPLATEPATH .'/single-type1.php'); |
上記のコードを以下のように変更します。
1 2 | include(STYLESHEETPATH .'/single-type2.php'); include(STYLESHEETPATH .'/single-type1.php'); |
準備はこれで終了。
次にコードを取得します。
関連コンテンツユニットのコードを取得
Googleアドセンスを使用して、ある程度のアクセス数になると「関連コンテンツユニット」という広告をサイトに貼り付けることができるようになります。
アドセンスの利用期間ではなく、一定のアクセス数を得ることができないと使用できることのできない広告です。
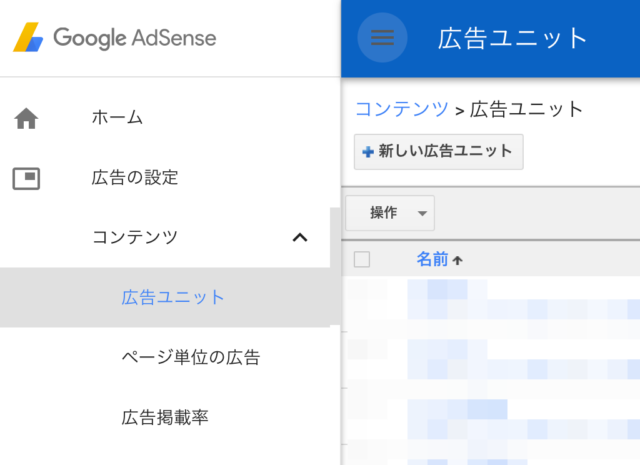
コードの取得方法はアドセンスのホームページのサイドバーメニューから「広告の設定」→「コンテンツ」→「広告のユニット」を選択します。

新しい広告ユニットをクリックして新規で広告を作成します。

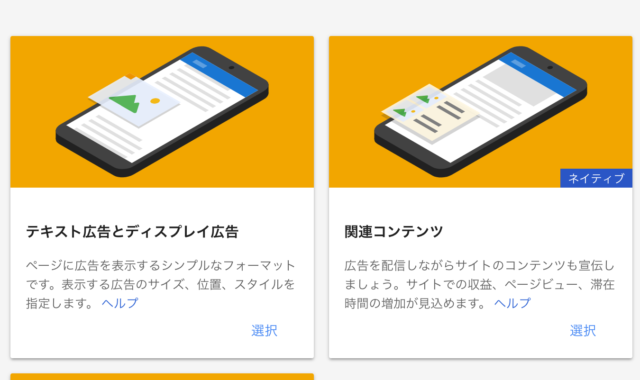
関連コンテンツを選択します。
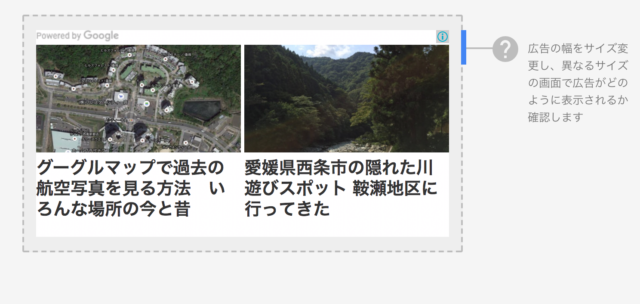
表示させるサイトの選択、広告名の記入やコンテンツのサイズや色を決めてから「保存してコードを取得」します。


必要事項を入力して生成されたコードをコピーして表示させたい箇所に貼り付けるわけです。
広告コードをファイルに貼り付け
先ほど子テーマのAFFINGER4にペーストした「single-type1.php」の中にアドセンスコードをペーストします。

一番下にある「関連記事の上」に貼り付けました。

<!--関連記事-->の記述の上に貼り付けました。
わかりやすいように<!--広告-->というコメントをつけておきました。
AFFINGER4のデフォルトの「関連記事」のタイトルと同じコードを広告の上につけておくと違和感のない関連記事になります。
1 | <h4 class="point"><span class="point-in">文字を入力</span></h4> |
まとめ
以上、Googleアドセンスの関連コンテンツ広告を貼り付ける方法でした。
関連コンテンツユニット広告は新規でコードを発行し、設置してから約一時間くらいで表示されます。
AFFINGER4のデフォルトの関連記事を非表示にしても良いかもしれません。
Wordpressの管理画面の「AFFINGER4設定」の関連記事から非表示にできます。
注意点はphpファイルを編集する場合はあらかじめバックアップを取っておくことと、あくまでも自己責任です。
