ブログカードとは?
はてなブログのブログカードとは他のサイトや自分のサイト内の記事を紹介のリンクが文字だけでなく、「サイト名」「説明」「画像」がカードのような見た目でワンセットになっているはてなブログのサービスの一つである。

こんなやつ。
「Pz-LinkCard」のインストールとカスタマイズ手順
インストール

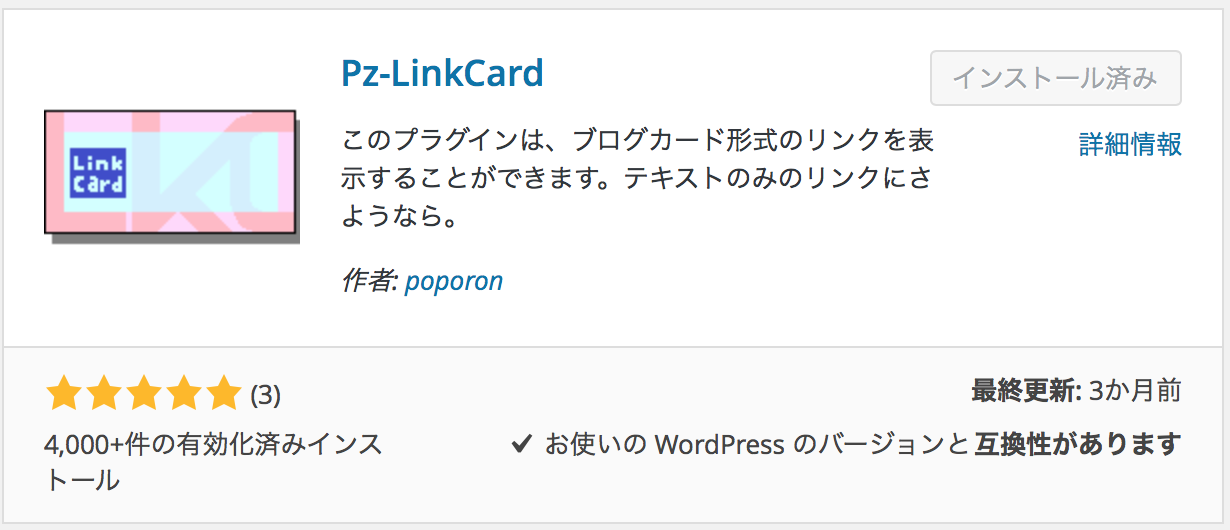
- WordPressの管理画面から左サイドバーにある「プラグイン」より「新規追加」「Pz-LinkCard」を入力かコピペしてエンターをクリック。
- 画面左上に「Pz-LinkCard」が表示されているはずなので、「今すぐインストール」をクリック
- 画面が切り替わったら「プラグインを有効化」をクリックして完了
カスタマイズ手順
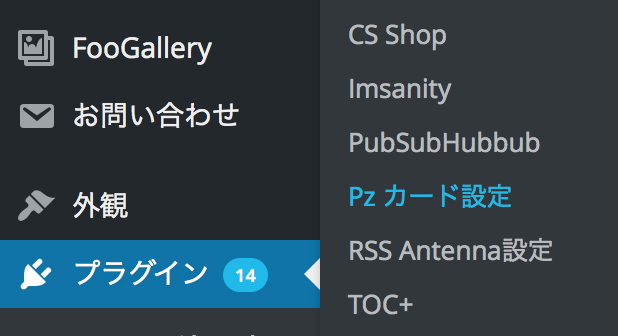
「Pz-LinkCard」の設定やデザイン変更は、WordPressの管理画面で、画面左サイドバーにある「設定」から「Pzカード設定」をクリックします。

下記は設定画面の上から順に、変更する内容をまとめています。
基本設定
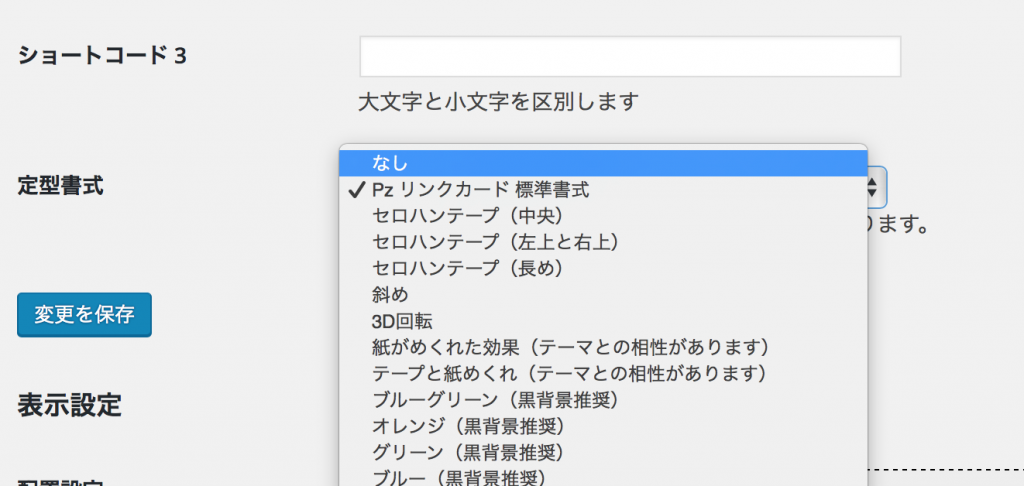
- 定型書式:「なし」に変更

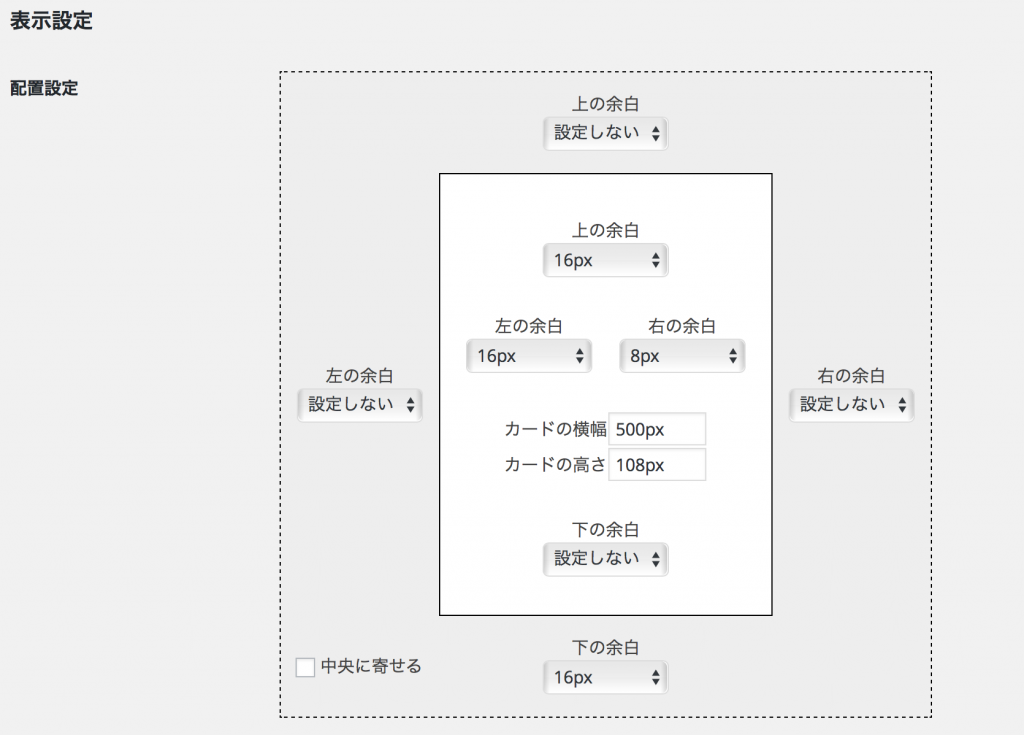
表示設定
- 配置設定:
- (外側の)「上下左右の余白」を「設定しない」に変更
- (内側の)「上と左の余白」を「16px」、「右の余白」を「8xp」に変更

- カード全体をリンク:「カード全体をAタグで囲って、どこをクリックしてもリンク先を開くようにします。」のチェックを外す
- 枠線の太さ:薄い色/細い(1px)
- 外観設定:
- 「角を丸める」にチェックを入れる
- 「リンク先のURLを表示する」のチェックを外す
- サムネイルで「左側」から「右側」に変更
- サムネイルで「影を付ける」のチェックを外す
- 「影を付ける」のチェックを外す
- シェア数を表示する:
- 「フェイスブック(シェア数)」のチェックを外す

文字設定
- サイト情報
- 色:#4eacd1
- タイトル
- 色:#3d3f44
- 抜粋文
- 桁数:160

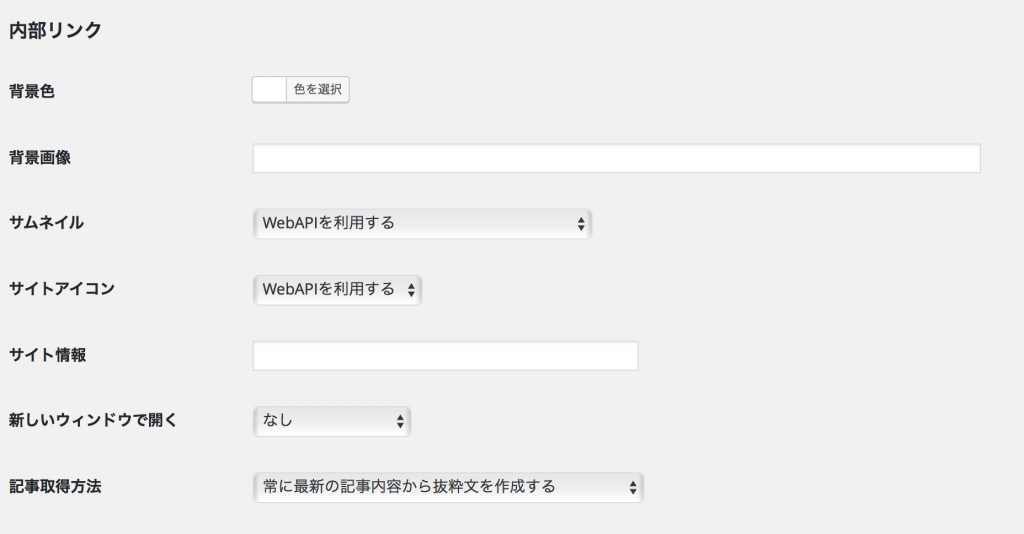
内部リンク
- サイトアイコン:「WebAPIを利用する」に変更
- 新しいウィンドウで開く:「モバイル端末以外」に変更

「Pz-LinkCard」の使い方
「Pz-LinkCard」はショートコードを使用。
以下のショートコードをWordPressのビジュアルエディタ/テキストエディタにそのままコピペし、【http://xxxx】の部分を、リンクを張りたいURLに置き換えるだけ。
1 | [blogcard url=”http://xxxx″] |
見た目チェック
まとめ
はてなブログを読んでいてデザインが気に入ってwordpressで同じような機能がないか探していて見つけたプラグイン。非常に重宝しています。