サイトマップとは、Webサイト内のページリンクを一つにまとめたページのこと。
ユーザーがWebサイトを訪問した時にどのようなページがあるのか一目でわかる。
また、検索エンジンにそのサイトにどうのようなページがあるのかを伝えるためのものでもある。
サイトマップにはサイトのユーザビリティの改善や、内部SEOの向上にも非常に重要な役割がある。
難しく書いたが、今回のWordpressのプラグイン「PS Auto Sitemap」は簡単に設置することができる。
サイトマップを1から作る必要がないので非常に便利である。
PS Auto Sitemapのインストールと設定方法
インストール
WordPressダッシュボード
↓
プラグイン
↓
新規追加
↓
「PS Auto Sitemap」で検索すると表示されるプラグインをインストールして有効化する。
サイトマップ用固定ページを作成
WordPressダッシュボード
↓
固定ページ
↓新規追加
↓
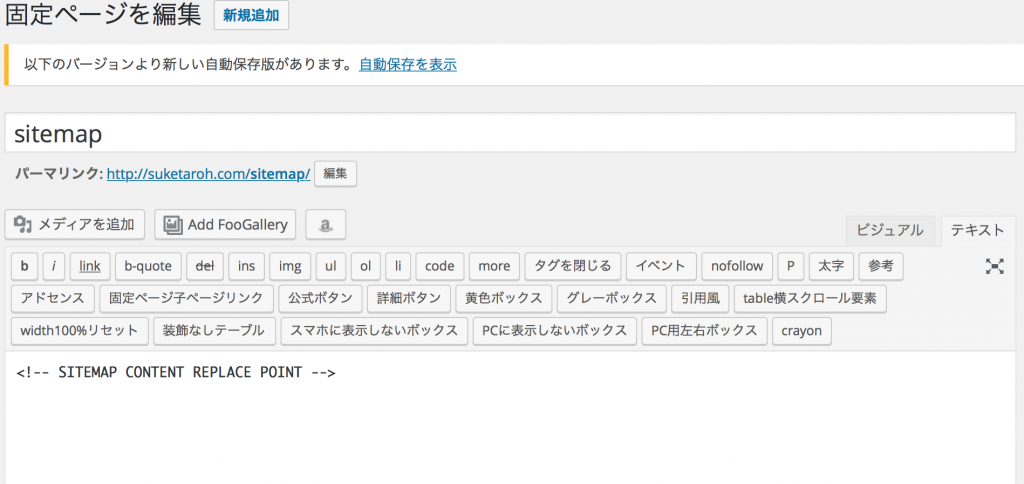
ビジュアルモードからテキストモードに切り替え、記事本文に下記コードをペースト。
1 | <!-- SITEMAP CONTENT REPLACE POINT --> |
※プラグイン「Google XML Sitemaps」を利用してGoogleサイトマップを作成している場合、スラッグを「sitemap」で設定してしまうと、ファイル名の重複エラーになりますので注意が必要。
他の人のページを参考にするとハイフンを追加して「site-map」で設定している人が多い。

最後にアドレスバーに表示されている固定ページのIDを控えておく。
![]()
PS Auto Sitemapの設定画面での設定
「サイトマップを表示する記事」に先ほどのアドレスバーに書かれているページIDを入力する。

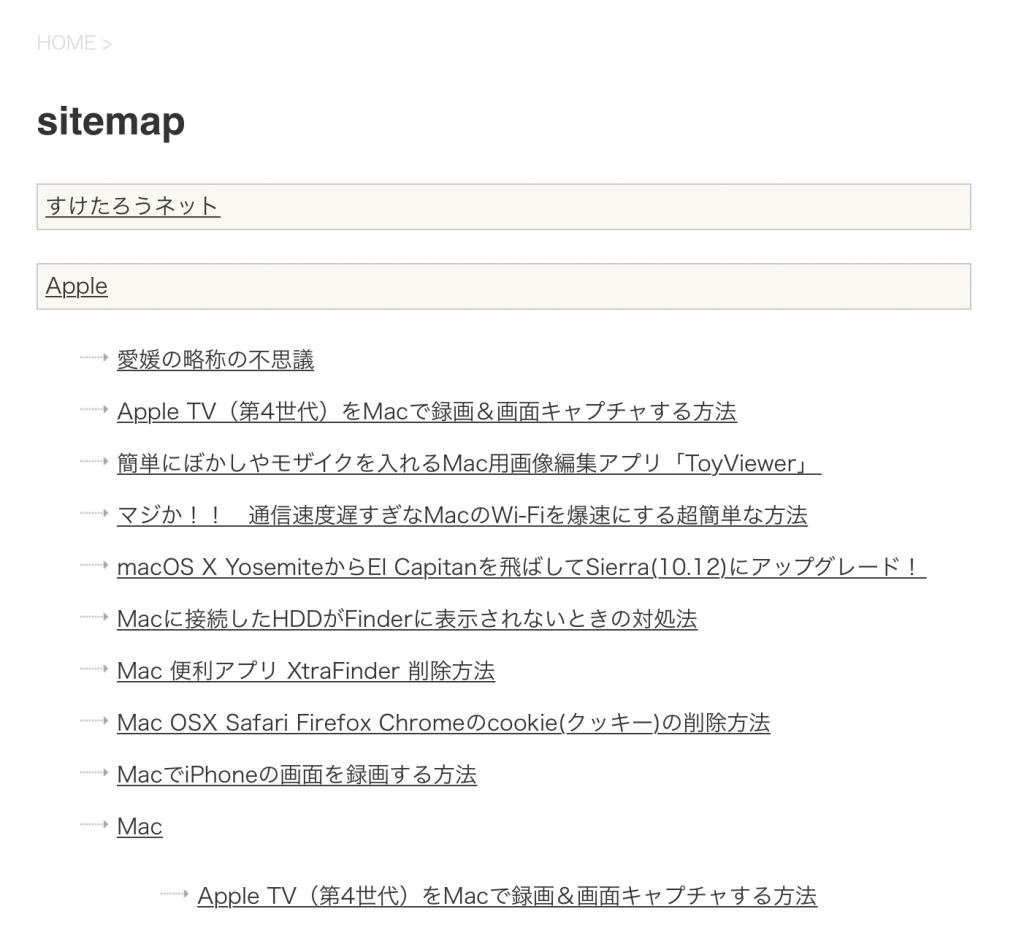
「変更保存する」をクリックした後、設定した固定ページにサイトマップがきちんと表示されているか確認する。

表示されれば完了。

スタイルの変更で14種類のデザインが選べる。
好みやサイトのデザインに合わせて変えると良いかな。
まとめ
長らく、サイトマップの固定ページを「調整中」にしていたが、このプラグインを使用してサイトマップを作成した。
サイトマップをもう少し整理したいところだが、それは後日考えることにする。
