Feedlyとは、WebブラウザやiOSとAndroid端末に対応しているフィードリーダー(feed reader)のこと。
RSSリーダーとも呼ばれる。
feedlyに登録してfeedlyボタンを押すとブログやニュースサイトなどが配信するフィードを取得・講読できる。
お気に入りのWebサイトを登録していると最新記事が投稿されていないか常にチェックする必要がなく、最新の記事を取得できるのが特徴。
フィードリーダー(RSSリーダー)は、以前は Googleリーダーが最も利用者が多かったのですが、現在はサービスを終了しています。
その替わりのアプリケーションとして、Feedlyが人気。
アプリケーションは英語表記ですが、使いやすいフィードリーダー(RSSリーダー)。
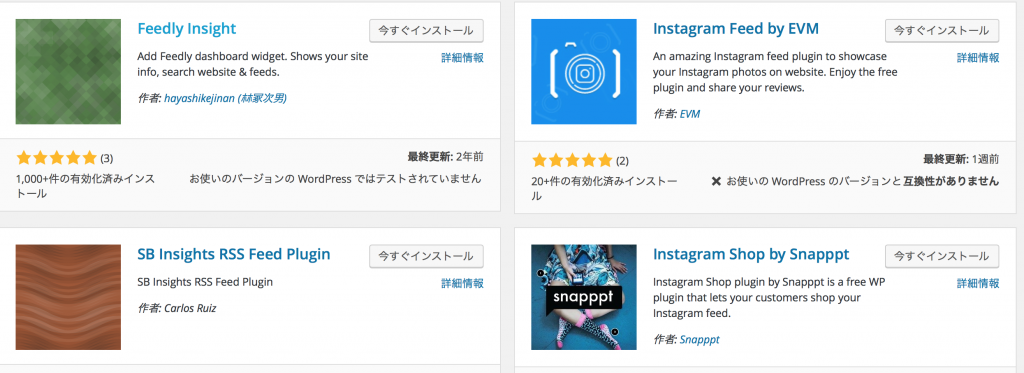
WordPressのプラグイン「Feedly Insight」を使ったFeedly設置方法
ダッシュボード
↓
プラグイン
↓
Feed Insightで検索

フォローボタンの呼び出し方
![]()
1 2 3 4 5 6 7 8 | // 1. ショートコード [fi_button] // 2. PHPでショートコードを呼び出し <?php do_shortcode( '' ); ?> // 3. PHPを実行 <?php if ( function_exists( 'fi_the_button' ) ) fi_the_button(); ?> |

1 2 3 4 5 6 7 8 | // 1. ショートコード [fi_button size="vertical"] // 2. PHPでショートコードを呼び出す <?php do_shortcode( '' ); ?> // 3. PHPを実行 <?php if ( function_exists( 'fi_the_button' ) ) fi_the_button( 'vertical' ); ?> |
![]()
1 2 3 4 5 6 7 8 | // 1. ショートコード [fi_button size="small"] // 2. PHPでショートコードを呼び出す <?php do_shortcode( '' ); ?> // 3. PHPを実行 <?php if ( function_exists( 'fi_the_button' ) ) fi_the_button( 'small' ); ?> |
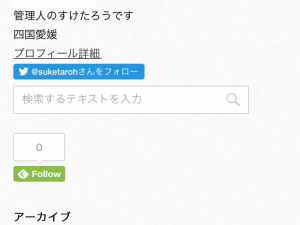
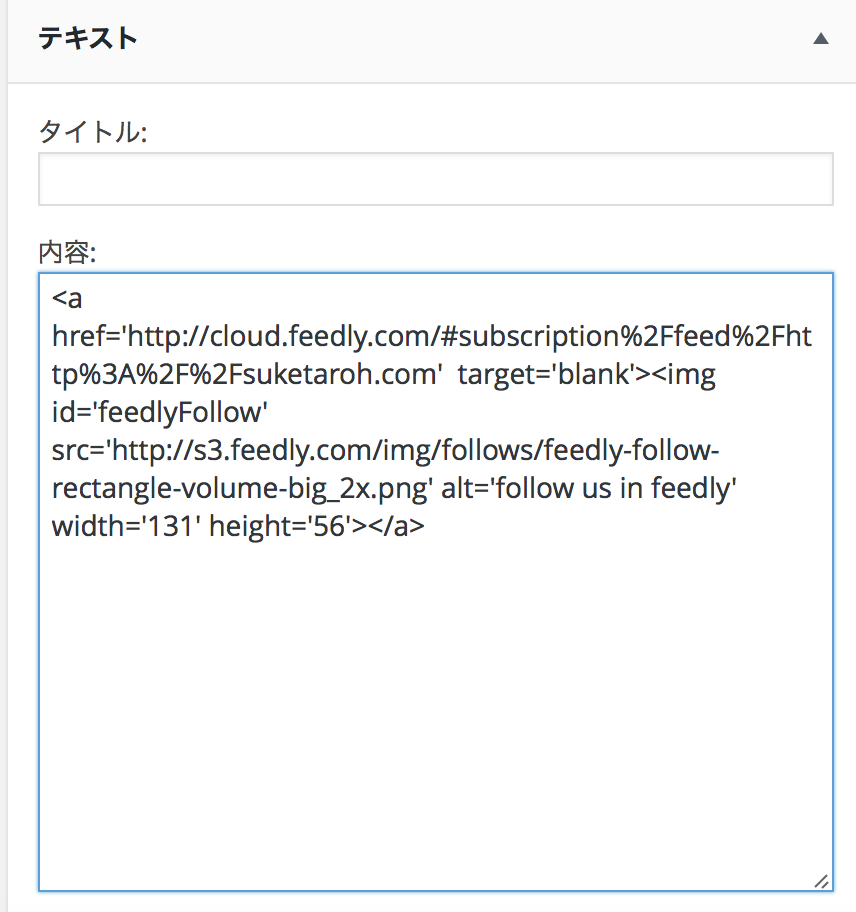
使い方はダッシュボード→外観→ウェジットのテキストにショートコードを入力する。

サイドバーにこのように入力するとこんな感じで表示される。

PHPがわからない場合はショートコードがおすすめ。
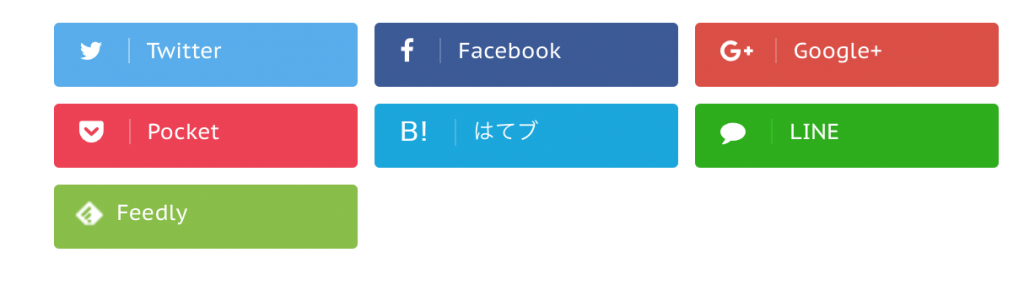
WordPressのソーシャルボタンの追加

STINGER PLUS+ についている、デフォルトのオリジナルソーシャルボタンに「Feedly」のソーシャルボタンを追加する方法。
事前準備
feedlyのリンクを作成する。
下記URL
http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2Fsuketaroh.com%2Ffeed%2F
赤字の部分を自分のドメインを貼り付ける。
feedlyのアイコン画像は下記サイトから参考にさせていただきました。
![]()
sns.phpの編集とコード追加
WordPressダッシュボード
↓
外観
↓
テーマの編集
↓
「sns.php」のプログラムを編集、追加する。

LINEボタンのコードの「</li>」の下に下記コードを入力する。
1 2 3 4 5 | <!--Feedlyボタン--> <li class="feedly"> <a href="事前準備のリンク" target="blank"><span class="snstext<?php //echo $plug; ?>">Feedly</span> <?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()=='0')?'':'<span class="snscount">'.scc_get_follow_feedly().'</span>'; ?></a> </li> |
style.cssにコードを追加
テーマの編集から「style.css」にコードを追加する。

上記のPocketのコードの下に追加する。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | /*feedly*/ .sns .feedly a { background-color:#87c040; background-image:url("/wp-content/themes/stingerplus-child/images/feedly-i.png"); background-repeat:no-repeat; background-position:12px 9px; } .sns .feedly a:hover { background-color:#6ea727; } .sns .feedly .snstext { padding-left:22px; } |
wordpressのstingerplusやaffinger4などEnjilogさんのテーマを使っている人はこの方法を使っている人が多いみたい。
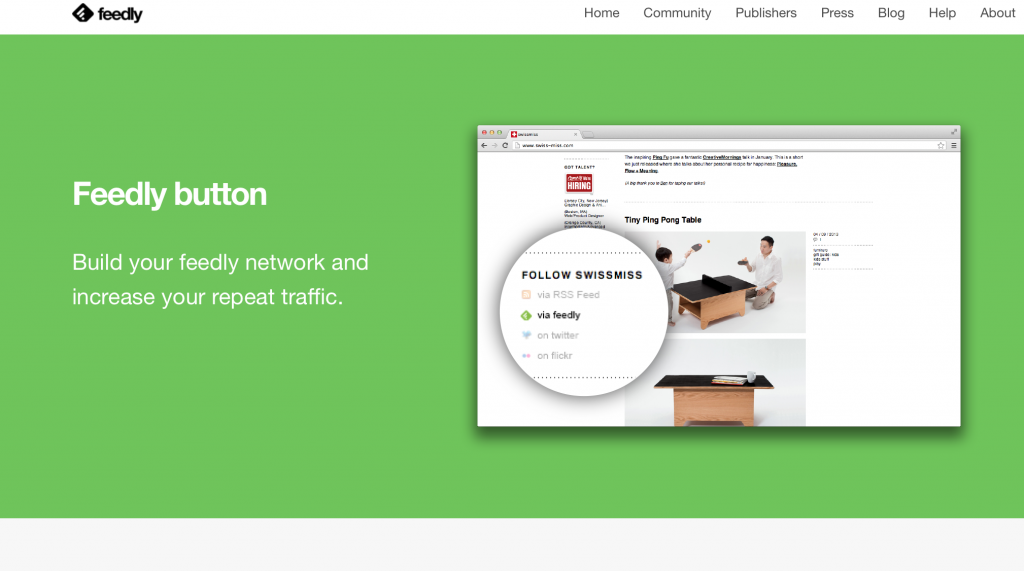
Feedlyに登録する
Feedlyボタンのソースを取得する
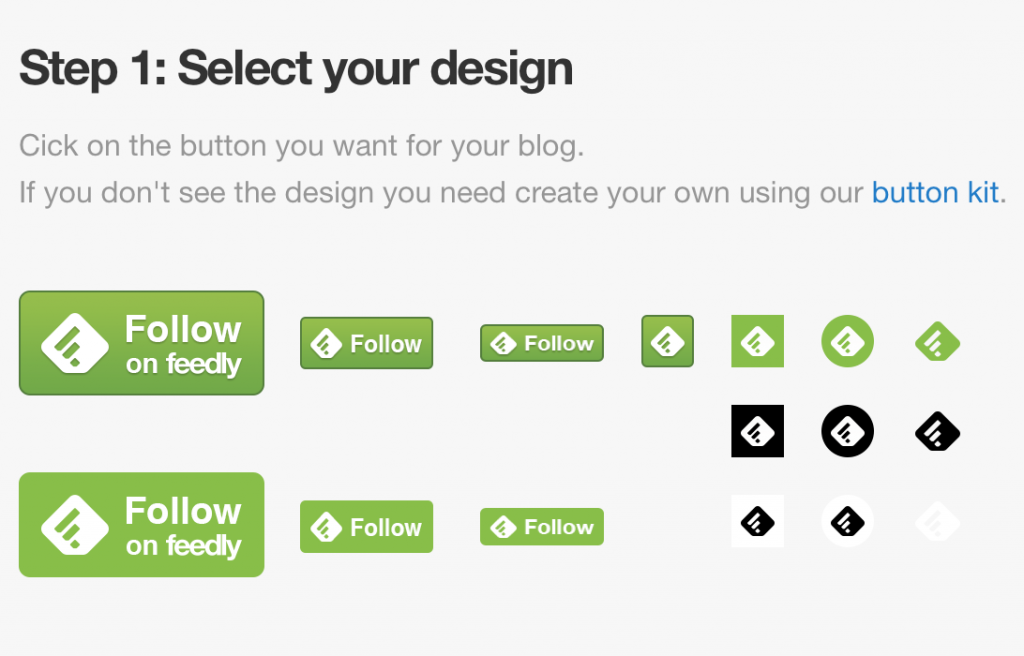
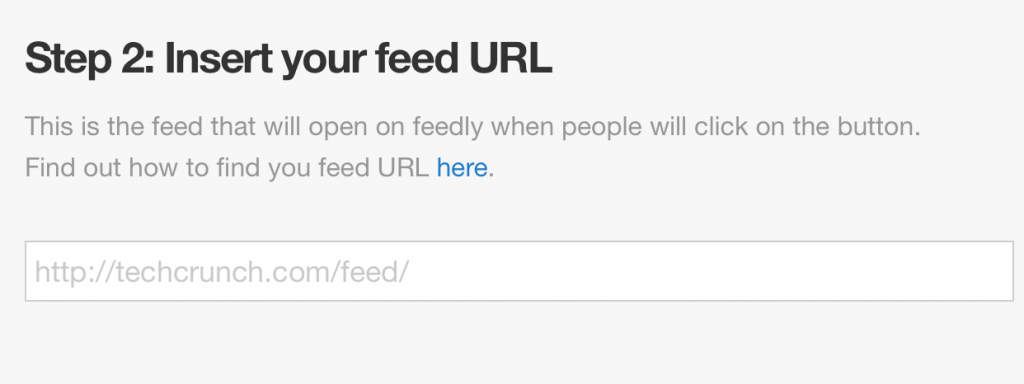
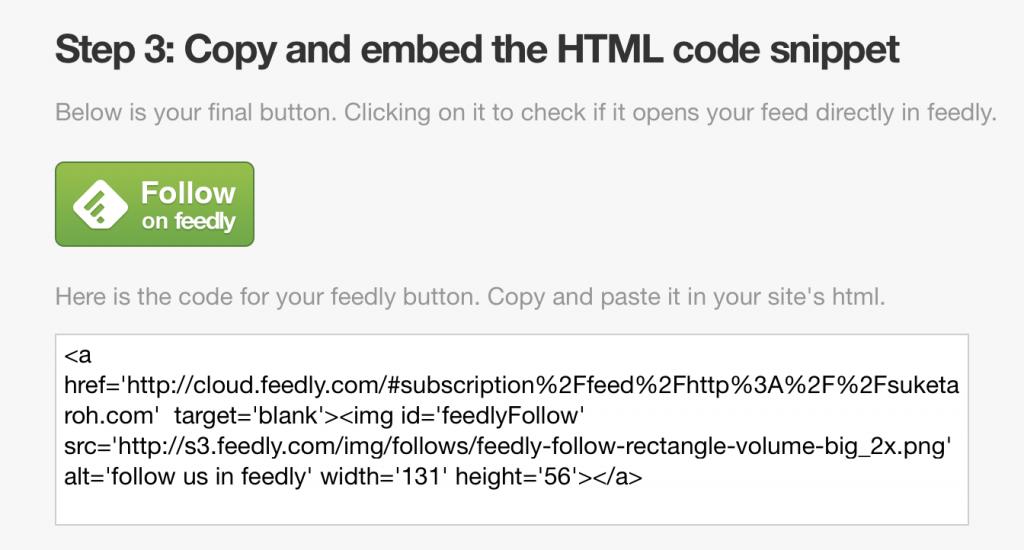
【Feedly公式ページ】からFeedlyボタンを作成方法を紹介する。

1.好きなボタンを選んでクリックする。

2.自分のURLを入力する。

3.生成されたコードをコピーする。

4.外観→ウェジットでテキストに先ほどのコードを貼り付ける。

これで下記のようにFeedlyのボタンを貼り付けることができる。

まとめ
以上3つのFeedly設置方法の紹介。
3通りの方法を比較した結果、Feedly Insightは、Feedlyの購読者数を記録&閲覧できるプラグインでFeedlyの購読者数の推移をグラフで確認できる。
一番簡単な方法。
Feedlyは、世界中で利用者の多いフィードリーダー(RSSリーダー)のサービスです。このプラグインを利用し、フィードの購読者を増やすことでサイトの固定ファンを取り込める。
以前からFeedlyを取り入れたいと思っていたが、今回やっと導入することができた。