人気記事を表示してくれるWordPressの人気プラグイン『WordPress Popular Posts』の人気記事に順位とview数を設定するカスタマイズについて書きました。
プラグイン『WordPress Popular Posts』の導入方法

「プラグイン」→「新規追加」
から「WordPress Popular Posts」を検索しインストールを行います。
プラグインを導入したら、「有効化」します。
ウィジェットの配置と設定
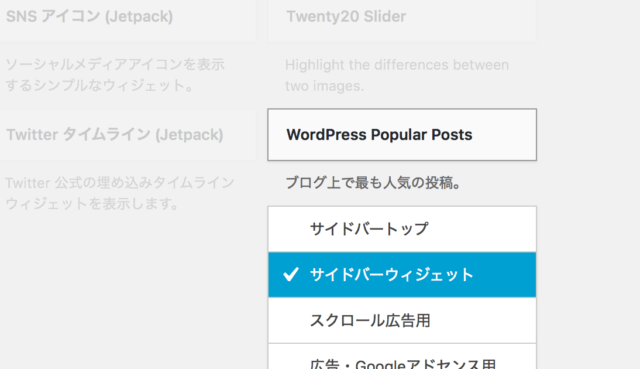
続いてウィジェットから配置した場所に追加します。
ウィジェットの「WordPress Popular Posts」をクリックし、挿入したい場所にドラッグ&ドロップ、またはWordPress Popular Postsを選択ししサイドバーウィジェット『ウィジェットを追加』クリック。

挿入した場所のWordPress Popular Postsを選択し以下のように設定します。
投稿設定
- タイトルの長さ上限:100
- 文字
- アイキャッチ画像を表示にチェック
- サイズを手動で指定
- 幅:300px
- 高さ:188px
- 統計タグの設定
- 閲覧数を表示 のみにチェック
- HTML マークアップ設定
- カスタム HTML マークアップを使う にチェック
- タイトルの前 / 後: 空白
投稿の前 :
1 | <ul class="wpp-list"> |
後:
1 | </ul> |
投稿の HTML マークアップ:
1 2 3 4 | <div class="wpp-img2">{thumb} <p class="img_title opa">{title}</p> <p class="view_num">{views} views</p> </div> |
「style.css」を追記してデザインを設定
何も設定していないので、デザインが崩れています。
「style.css」でデザイン崩れを直します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 | /*media Queries スクリーンサイズ(900px以上) ----------------------------------------------------*/ @media only screen and (min-width: 900px) { /*-------------------------------- wordpress popular postsのデザインカスタム ---------------------------------*/ .wpp-img2 { position:relative; display:block; width:300px; height:188px; margin:5px; padding:0; background-color:#2e609d; } } /*media Queries タブレットサイズ(1279px以下) ----------------------------------------------------*/ @media only screen and (max-width: 1279px) { /*-------------------------------- wordpress popular postsのデザインカスタム ---------------------------------*/ ul.wpp-list { padding: 0; } .wpp-img2 { position:relative; display:block; width:300px; height:188px; margin:5px; padding:0; background-color:#2e609d; } } /*media Queries iPadとiPhone6Plus横サイズ(900px以下) ----------------------------------------------------*/ @media only screen and (max-width: 900px) { /*-------------------------------- wordpress popular postsのデザインカスタム ---------------------------------*/ .wpp-img2 { position: relative; display: inline-block; width: 300px; height: 188px; margin: 5px; padding: 0; background-color: #2e609d; } } /*media Queries スマホ横サイズ(735px以下) ----------------------------------------------------*/ @media only screen and (max-width: 735px) { /*-------------------------------- wordpress popular postsのデザインカスタム ---------------------------------*/ .wpp-img2 { position: relative; display: block; width: 300px; height: 188px; margin: 0 auto; padding: 0; background-color: #2e609d; } #side aside { clear: both; float: none; width: auto; position: static; margin-top: 78px; } } /*media Queries スマホサイズ(570px以下) ----------------------------------------------------*/ @media only screen and (max-width: 570px) { /*-------------------------------- wordpress popular postsのデザインカスタム ---------------------------------*/ .wpp-img2 { position: relative; display: block; max-width: 300px; height: 188px; margin: 0px; padding: 0; background-color: #2e609d; } } /*-------------------------------- wordpress popular postsのデザインカスタム ---------------------------------*/ .wpp-img2 img { z-index:0; margin:0; padding:0; } .wpp-img2 a { color: #ffffff; text-decoration: none; font-weight: bold; } .wpp-img2 a:hover { color: #b22222; } .wpp-img2 img:hover { filter:alpha(opacity=50); -moz-opacity: 0.9; opacity: 0.9; } .img_title { position:absolute; bottom:0px; left:0px; z-index:1; margin:0; padding:5px; background-color:rgba(79,129,189,0.7); min-width: 290px; } .img_title a:hover { color:#FFFF66; } .img_title opa p { font-size: 15px; margin-bottom: 0px; } .wpp-list { counter-reset: ranking; list-style-type: none; } .wpp-list div { clear: both; position: relative; margin-bottom: 15px; font-weight: bold; } .wpp-list div::before { counter-increment: ranking; content: counter(ranking); position: absolute; top: 0; left: 0; background-color: rgba(0,0,0,0.6); text-align: center; width: 1.7em; height: 1.7em; color: #fff; line-height: 1.7em; font-size: 16px; } .wpp-list div:nth-child(1)::before { background-color: rgba(230,180,34,0.8); } .wpp-list div:nth-child(2)::before { background-color: rgba(192,192,192,0.8); } .wpp-list div:nth-child(3)::before { background-color: rgba(196,112,34,0.8); } p.view_num { width: 98px; height: 27px; z-index: 1; position: absolute; top: 8px; left: 217px; font-size: 10px; text-align: center; color: red; background-color: #FFE4E1; transform: rotate(17deg); } |
レスポンシブ対応のコード。
Affinger5の場合はサイドバーの『外観』→『カスタマイズ』の一番仕方の『追加CSS』に上記のコードを入力します。

以下を設定すれば、デザインが変更できます。
101行目…タイトル文字色
107行目…オンマウス時タイトル文字色
121行目…タイトルエリアのbackgroundカラー
125行目…オンマウス時タイトル文字色(107行目よりこっちの方が優先される)
147行目…各順位の背景色
156行目…1位の背景色
159行目…2位の背景色
162行目…3位の背景色
164~175行目…閲覧数のデザイン
width:横幅
height:高さ
z-index:背面・前面の優先度
position:ポジション設定
top:ポジションの上からいくつズラすか
left:ポジションの左からいくつズラすか
font-size:フォントのサイズ
text-align:フォントのセンタリング
color:フォントのカラー
background-color:背景色
transform:どれほど斜めにするか
以上が設定方法です。
まとめ
サイトのスピードを遅くなる可能性がある『重たい』プラグインという理由で現在はWordPress Popular Postsを使用してません。
また利用するときのための備忘録として残しておきます。