Amazonアソシエイトを利用しているなら必須と言ってもおかしくないwordpressのプラグイン、AmazonJSの紹介。
AmazonJSのインストールと管理設定

Wordpressのプラグイン画面から新規検索で「AmazonJS」を探す。
/wp-content 内にフォルダを作成
インストールするが、有効化する前にwordpress内のフォルダ内にAmazonJS専用のフォルダを作成しなければならない。

FTPでwordpressを使用していない場合はサーバーのFTPから入る。
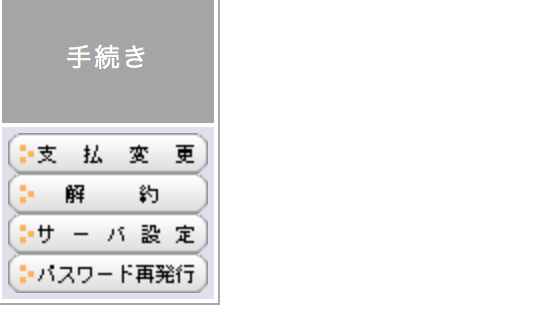
さくらインターネットのサーバー設定を選択。

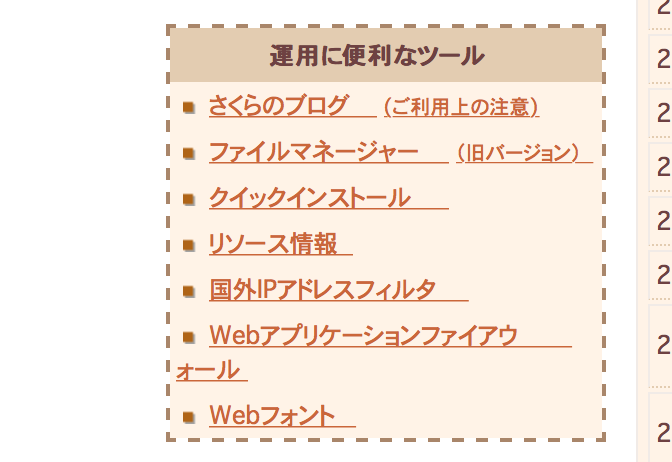
さくらインターネットは上から2番目の「ファイルマーネージャー」をクリックする。

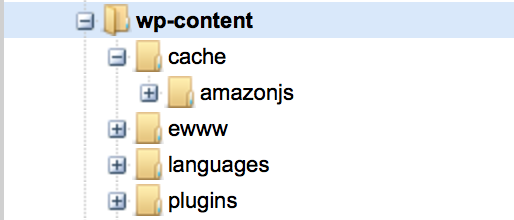
wp-contentのcacheの中に「amazonjs」というフォルダを新規作成する。
作成後にamazonjs フォルダのパーミッションを「777」に変更。
Amazonアソシエイトの設定
https://affiliate.amazon.co.jp/gp/advertising/api/detail/main.html
上記アマゾンサイトでアカウントを作成する。右側の「アカウント作成」をクリックする。

アカウントを持っていない人は新規取得。
持っている人はEメールアドレスとパスワードを入力してログイン。

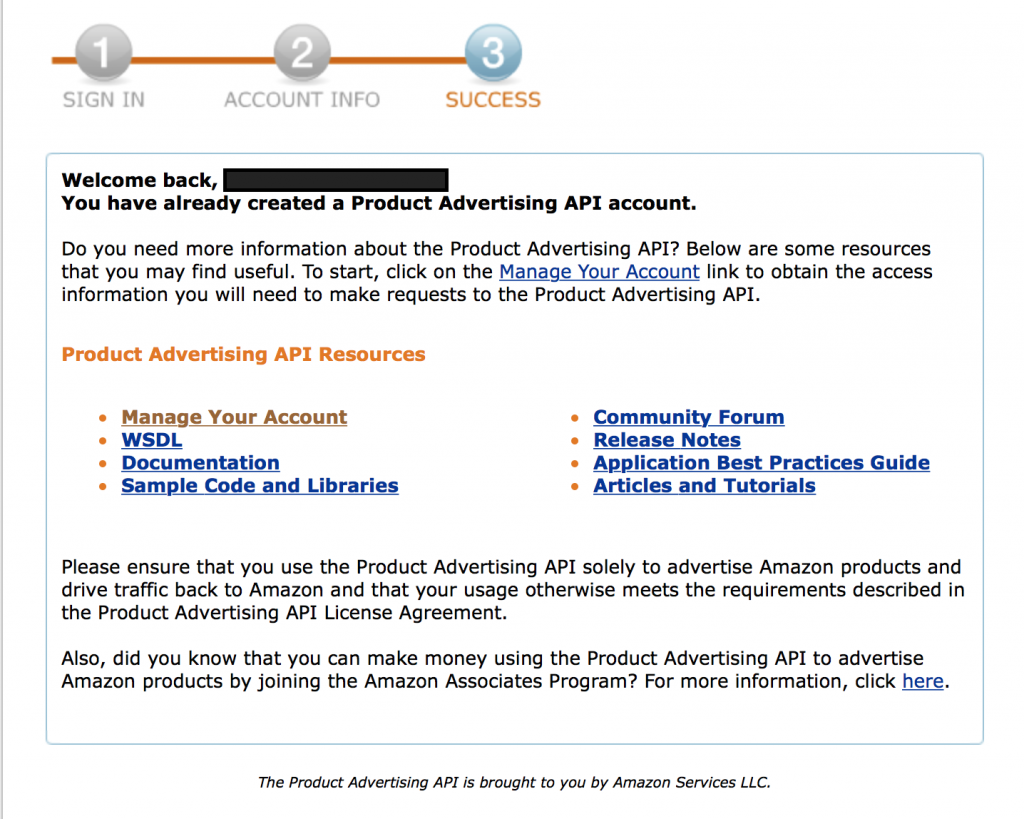
アカウント登録完了後に「Manage Your Account」をクリック。

「Manage Your Account」は2つあるがどちらでも構わない。
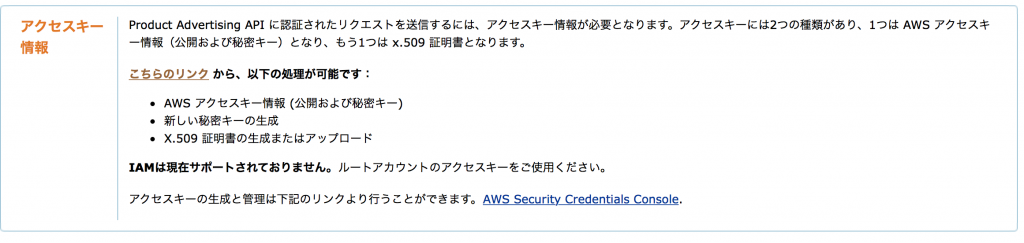
アクセスキー情報を取得するため「こちらをリンク」をクリック。

セキュリティステータスの一番上の「ルートアクセスキーの削除」をクリック。
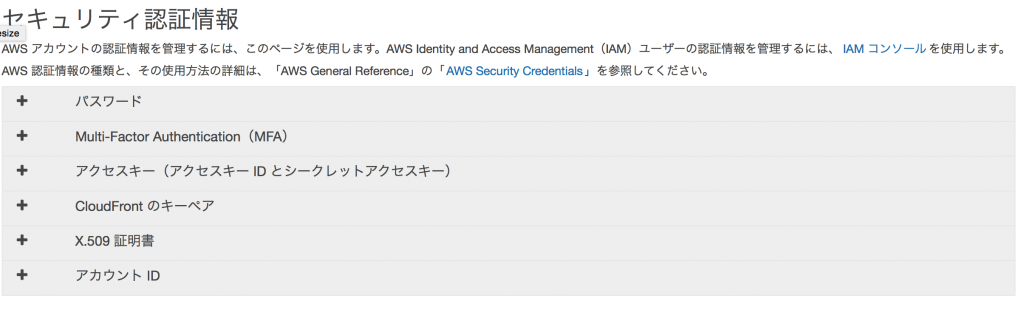
そして「セキュリティ認証情報の管理」をクリックする。

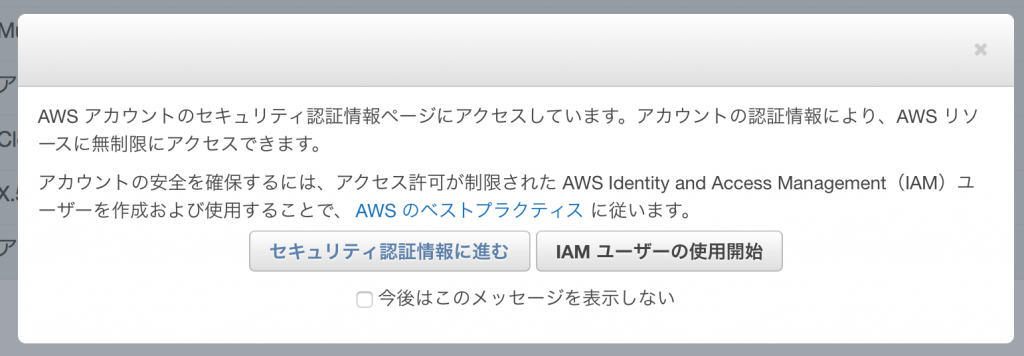
ポップアップ表示された場合は「セキュリティ認証情報に進む」をクリック。

上から3つ目の「アクセスキー(アクセスキーIDとシークレットアクセスキー)」をクリック。

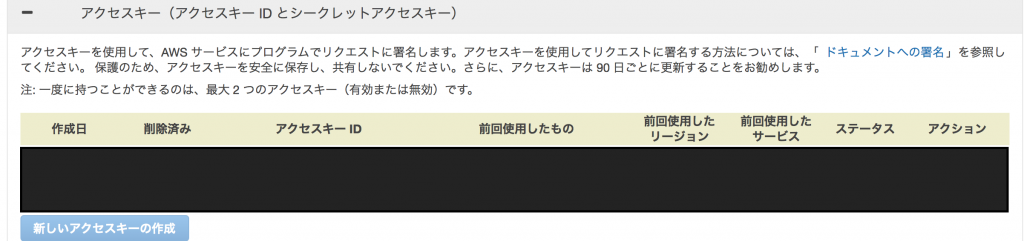
新しいアクセスキーの作成をクリック。

「アクセスキーを表示」をクリックすると、アクセスキーとシークレットキーが確認できる。
「キーファイルのダウンロード」をクリックで、アクセスキーとシークレットキーの入ったCSVファイルのダウンロードもできる。
シークレットキーは作成した初回しか表示ができないようなので、注意が必要。
プラグイン「AmazomJS」の設定

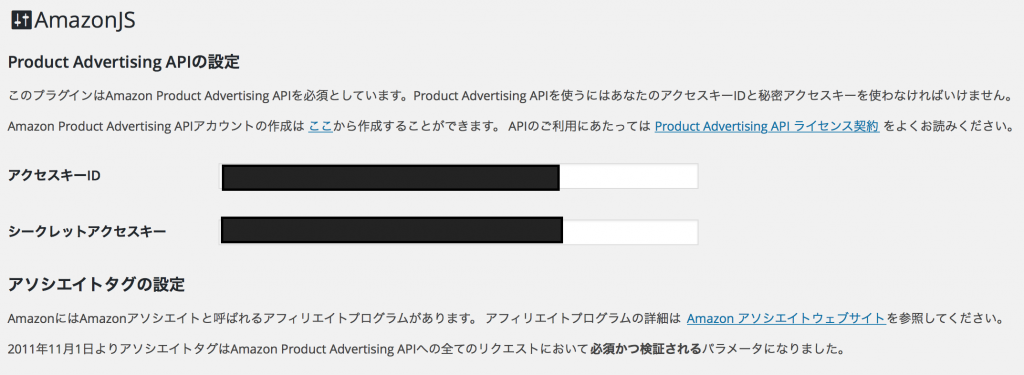
wordpressのプラグイン設定画面でAmazonJSの設定を行う。
先ほど取得した「アクセスキーID」と「シークレットアクセスキー」をコピー&ペーストで入力する。

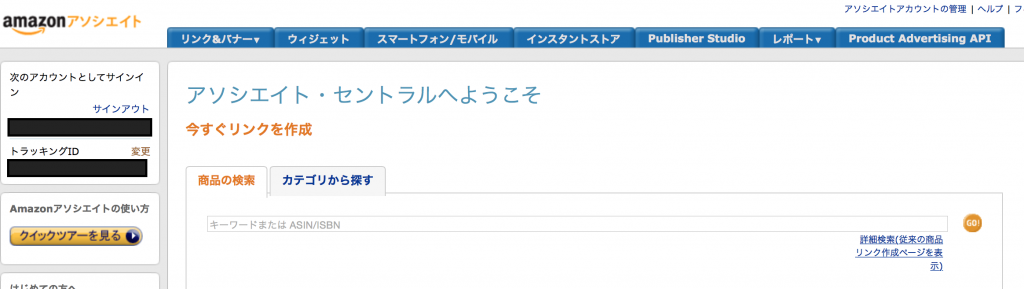
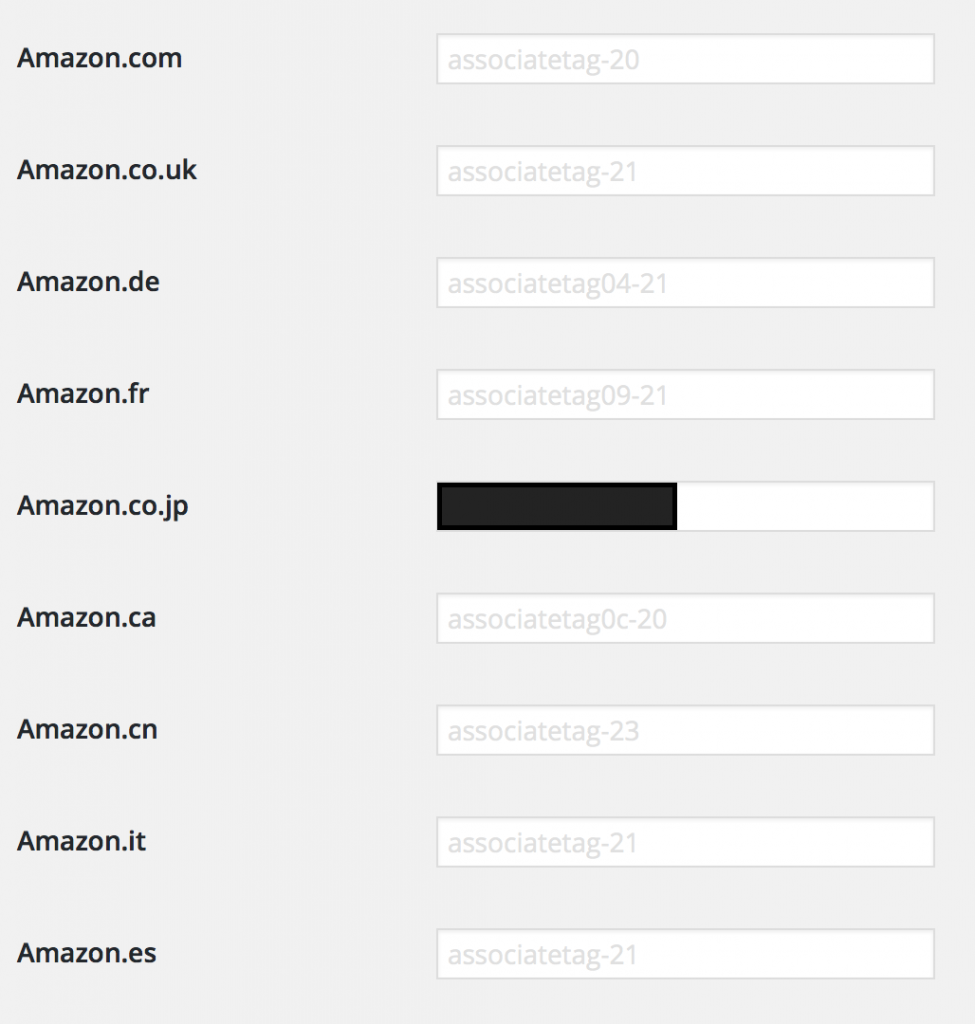
アマゾンのトップページからアマゾンアソシエイトに移動する。
そこにあるアソシエイトIDを下記部分に入力する。

AmazonJSの使い方

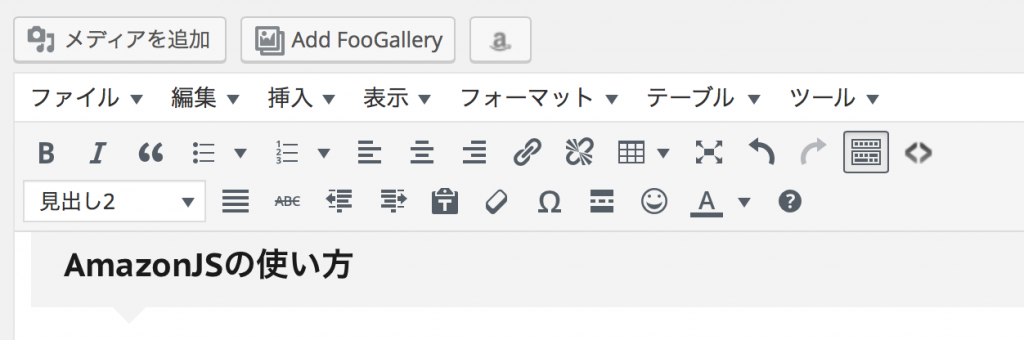
「Add FooGallery」の横のAmazonJSマークをクリックする。

紹介したい商品を検索。
紹介したい商品を選択するとプレビュー画面が出てくる。
「挿入ボタン」を押すかコピー&ペーストで記事に貼り付けるとプレビューのような画面が出てくる。

2016年11月9日に行われた大統領選挙の結果、時期大統領に決まったドナルド・トランプの書籍。
こんな書籍も簡単に検索し、ブログに載せることができる。
まとめ
stingerの制作者「Enjilog」さんが見た目をよくするためにCSSの記述を紹介しているが、この作業をしなくても十分使いやすい。
ブログを収益化を図るのであればAmazonアソシエイトはA8.netや楽天アフィリエイト、バリューコマースといったアフィリエイトなどと同じように必須項目となる。
Amazonは商品数が圧倒的に多いので一番重宝するのではないかと思う。
当ブログではそれほど本格的には力を入れていないので収益はないが、収益に繋げるためにぜひAmazonJSを導入することをお勧めする。
参考
http://rentalhomepage.com/donyoku/ http://rentalhomepage.com/donyoku/
http://easyramble.com/wordpress-amazon-js-plugin.html http://easyramble.com/wordpress-amazon-js-plugin.html
http://www.ajaxtower.jp/ecs/pre/index1.html http://www.ajaxtower.jp/ecs/pre/index1.html
http://cly7796.net/wp/php/try-using-product-advertising-api-of-amazon/ http://cly7796.net/wp/php/try-using-product-advertising-api-of-amazon/

