きっかけ
心機一転、ブログ名(サイトタイトル)を変更しました!
変更したといっても元のブログ名に戻しただけ。
すけたろう日記→フィールドログ→すけたろう雑記帳
ブログ名を何にするか色々悩んだんですけど、結局前のままのほうがいいんじゃないかっていう結論に達した結果です。
どんなブログ名をつければいいか悩んでいる人のために後日、ブログ名変更についての記事も書こうと思っています。
またブログ名変更後のアクセス数の変化などについても紹介しようと思っています。
今回はブログ名を変更した後、ツイッターに
「ブログ名・サイト名変更しましたよ!」
ってツイッターカードでツイートしようとしたら全然変更されていなかったんです。
そしてそれをどのように解決していったかを記事にしました。
ブログ名変更手順
まずブログ名変更のおさらいをします。
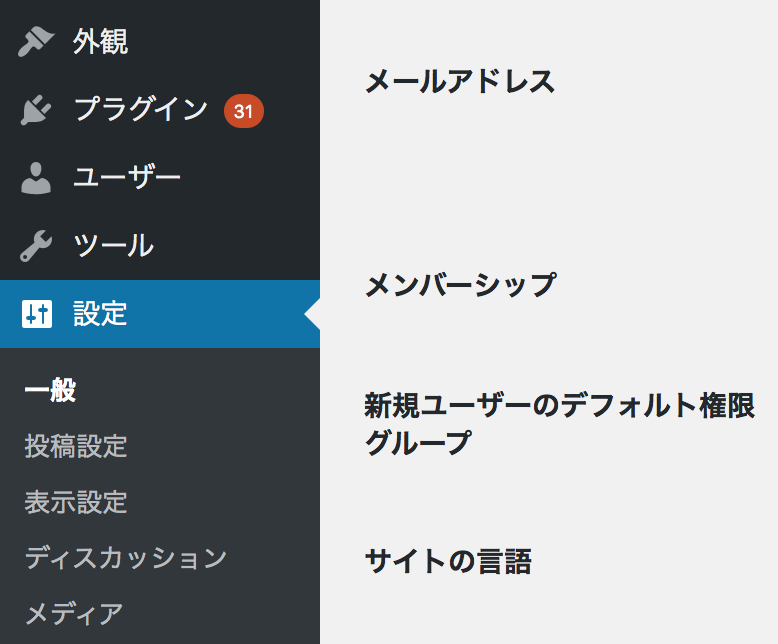
WordPressの管理画面サイドバーから「設定」→「一般」をクリックします。

一番上の
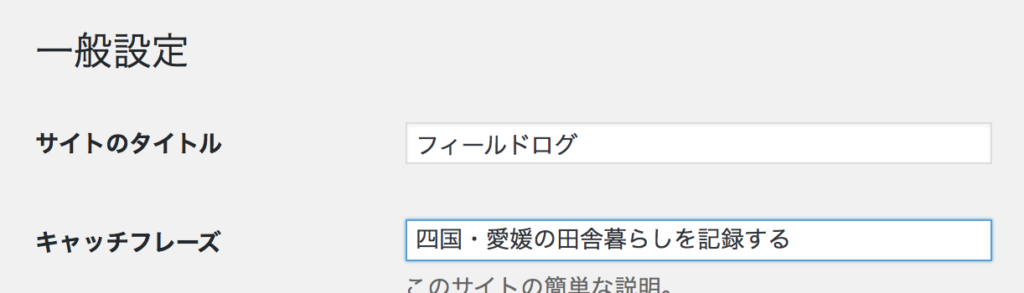
- サイトのタイトル
- キャッチフレーズ
ここを変更しました。

そして一番下の「変更を保存」をクリック。
これで変更完了。
ツイートする前にツイッターカードを確認

Google Search Consoleでインデックスした後、ツイッターでつぶやこうと思っていました。
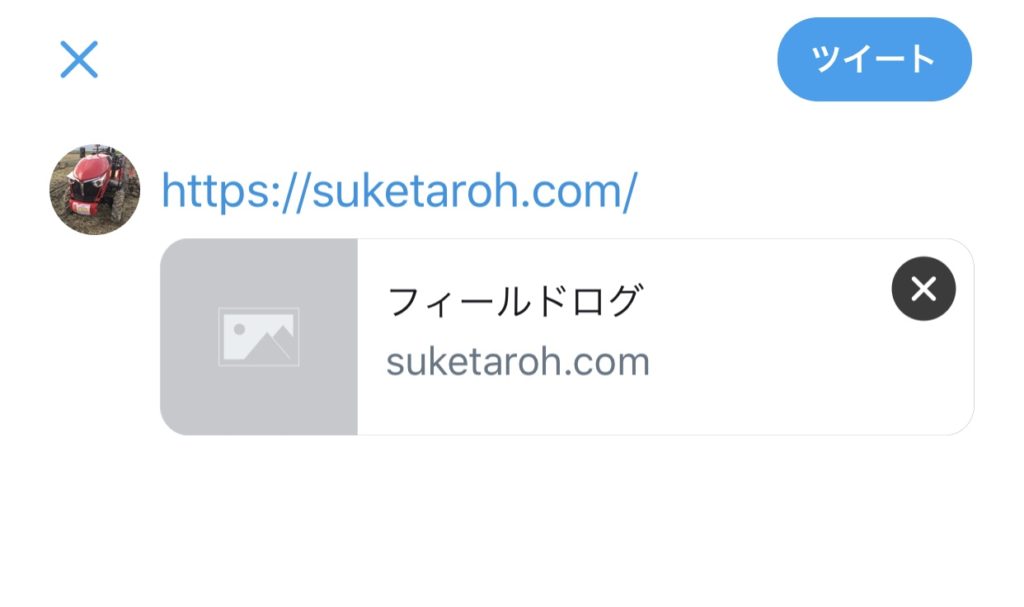
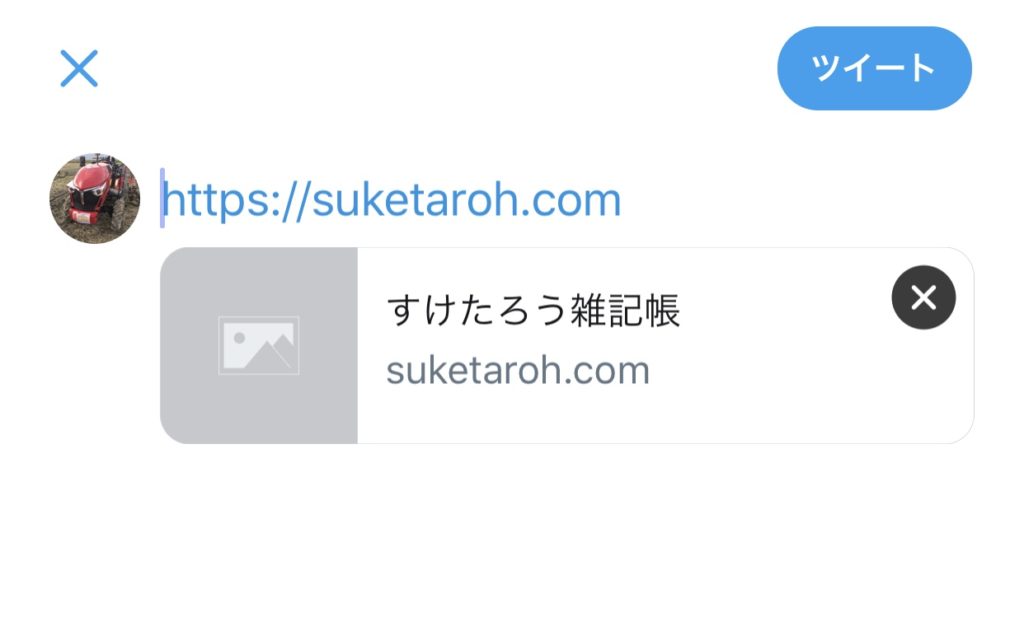
ツイッターを開き、URLを書き込み。

しかしブログ名が前のまま。
???
WordPressの設定、何か間違えている?
ちょっと悩みましたが、すぐに気がつきました。
ツイッターカードでサイトタイトル変更手順

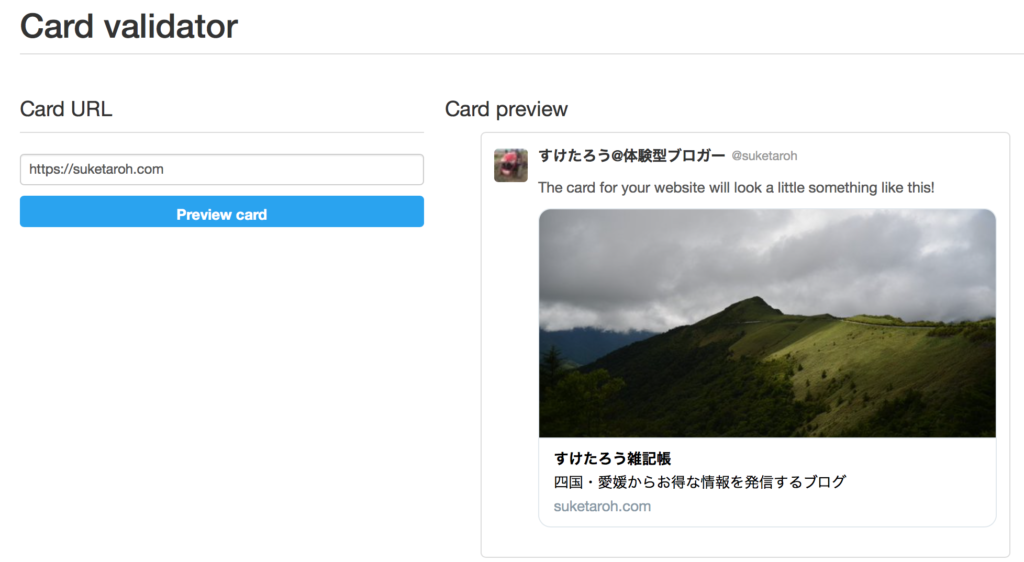
ブログ名変更後Twitter Validatorでツイッターカードを作成します。
使い方は簡単。
上記のサイトに移動し、Twitterアカウントでログイン。
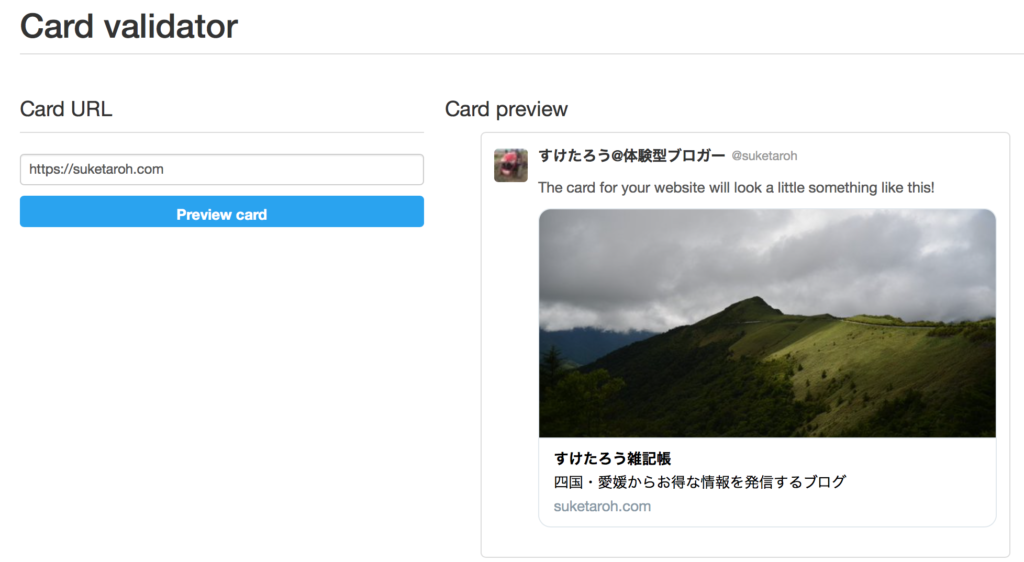
「Card URL」にサイトのURL(トップページ)を入力し、「Preview card」をクリック。

無事ブログ名が変更されました。
ブログトップページのツイッターカード画像が表示されない時の対処方法

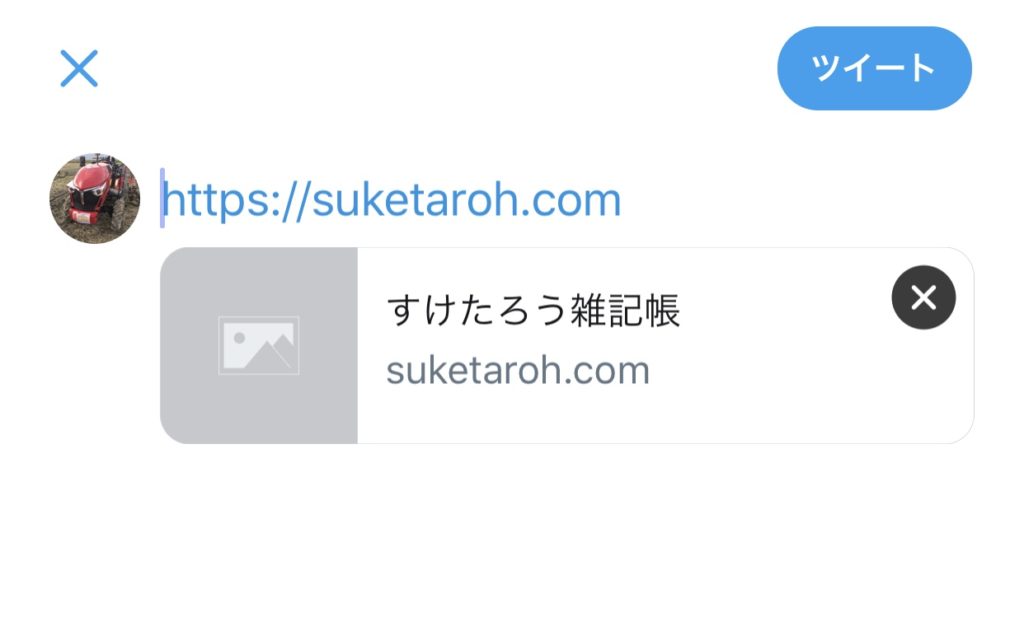
しかしよく見たら画像が表示されていない。
これ、前から気にはなっていたのですが、これを機にトップページのツイッターカードの画像を表示するように変更します。
それでは設定方法について解説します。
すごく簡単。
「Affinger5管理」をクリック。

「SNS」の項目を選択します。
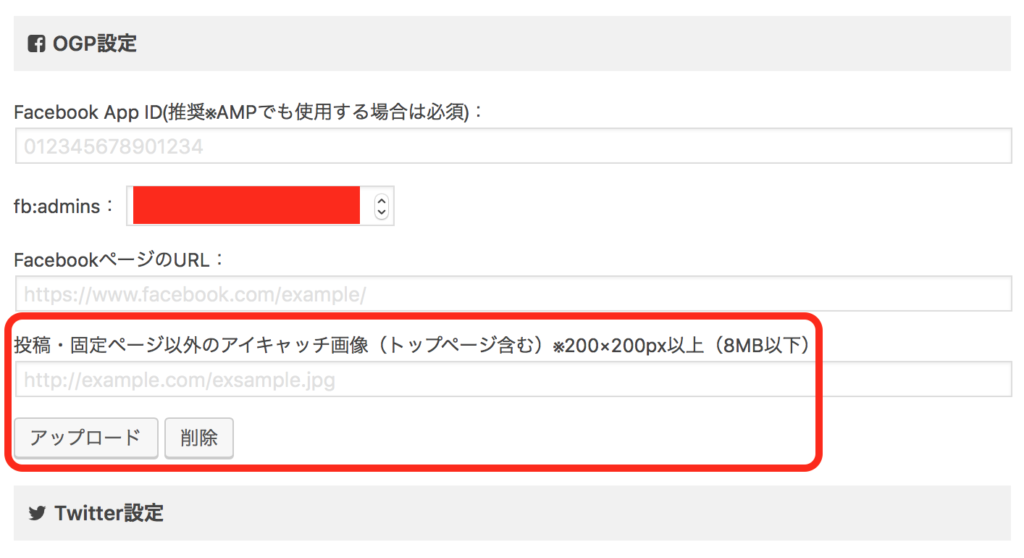
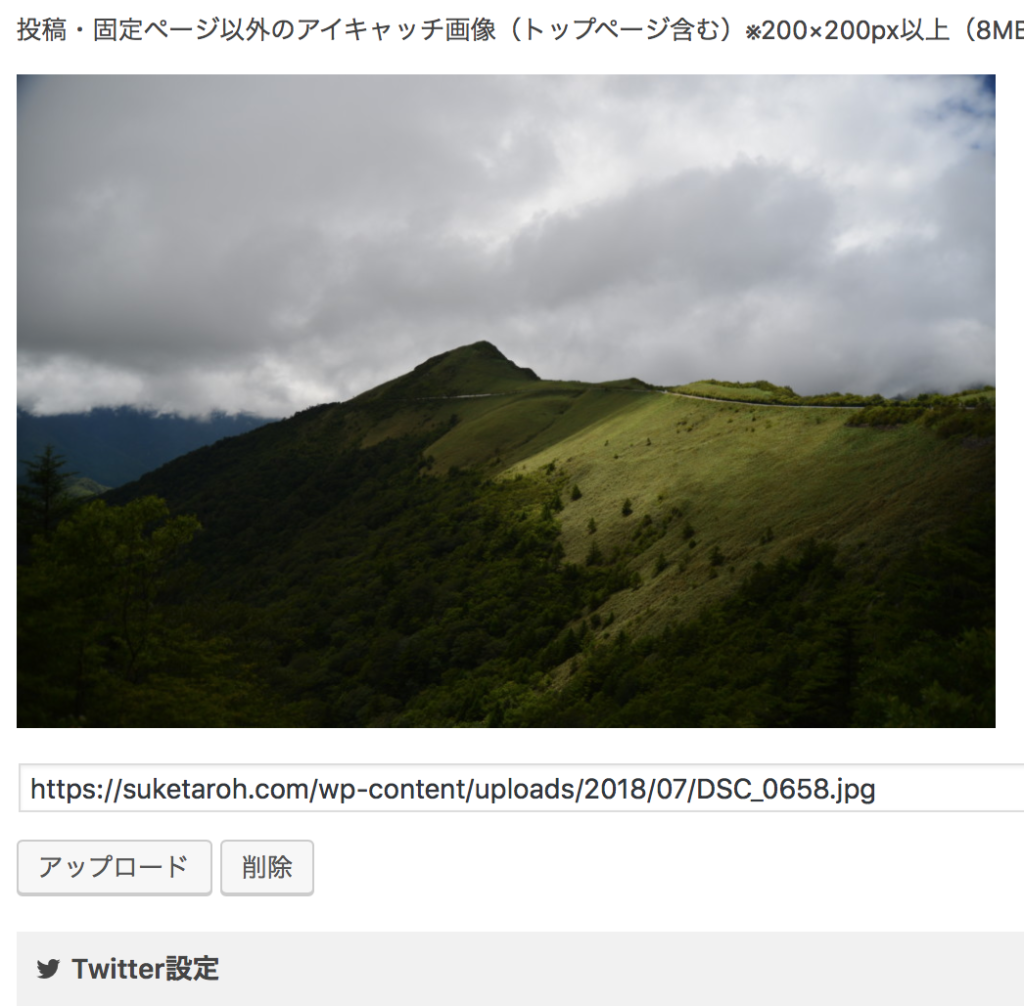
そしてTwitter設定の上の『OGP設定』の「投稿・固定ページ以外のアイキャッチ画像」のアップロードをクリックし、画像を選びます。

画像を選択した後、一番下の「変更を保存」をクリックして完了。

これを設定した後、Twitter Validatorで確認してみると、無事Twitterカードに画像が表示されました。

まとめ
ブログ名だけでなく記事を公開した直後にタイトルを変更した時など、Twitter ValidatorでTwitterカードを作成(変更)すれば変更可能なんです。
Twitterからの訪問者に、タイムラインと違ったタイトルのページを表示させなくてすむようにはなります。
タイトル以外のアイキャッチなどを変更した場合も更新されるので覚えておいたほうがいい情報です。
以前はTwitterカードの表示は「OGP設定」など少し面倒でした。
現在の「WING(AFFINGER5)」はトップページの画像付きTwitterカードとても簡単に作れるんですね。
もしワードプレステーマを検討しているなら、「WING(AFFINGER5)」絶対オススメです。
