インスタグラムとは?
インスタグラムとはFacebook傘下の写真や動画の投稿に特化したSNSです。
写真と簡単なコメントという手軽さから、芸能人やセレブなどのユーザーが使いはじめ、人気に火が付きました。
スマホで撮影した写真や動画を洗練されたフィルタなどで加工して投稿できるのに加え、他のユーザーをフォローして投稿をタイムラインで閲覧できます。
2015年には利用者数がツイッターを上回ったことで話題になりました。
同じ趣味の仲間や友人と、写真や動画をベースに手軽にコミュニケーションがとれるのがInstagramの魅力です。
プラグインを使用 ブログにInstagramを埋め込む方法について
簡単なことだったのだが、結構手こずってしまったので、忘備録に書く止めておく。
一番最初に手間取ったのが、Wordpress内のプラグイン検索でInstagram Feedが見つからなかったこと。
wordpressのプラグインからダウンロードではなく、グーグルの検索から「Instagram Feed」を見つけてインストールしました。

インスタグラムデベロッパー登録とAPI設定
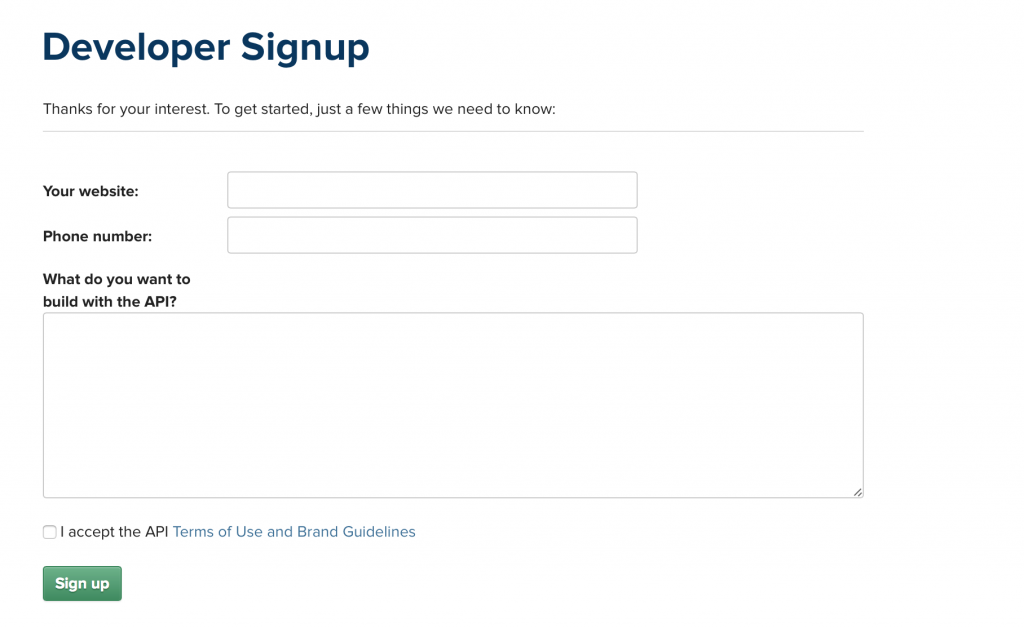
デベロッパー登録

インスタグラムデベロッパー登録のため、上記の項目を入力する。
- ウェブサイトのURLを入力
- 電話番号を入力
- なぜAPIを使用したいのかを入力
Access Tokenを取得
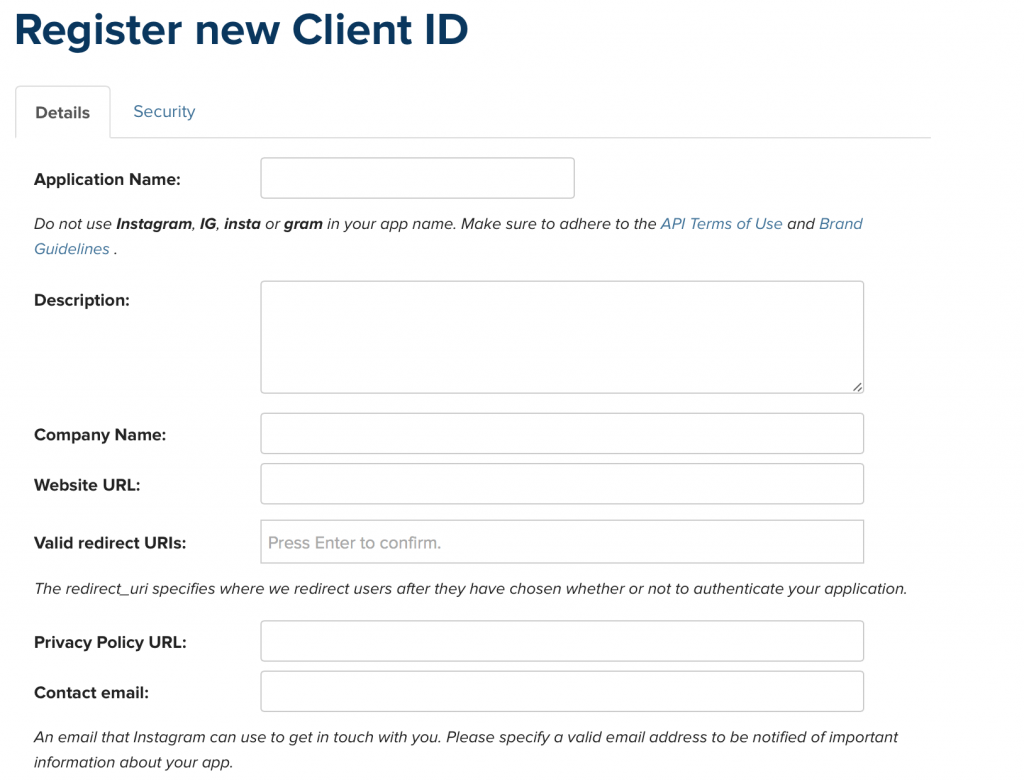
次にインスタグラムDeveloperのサイトから必要事項を記入して登録します。

- Application Name アプリケーションの名前。「test」とか「website」とか適当に名前をつける
- Description 説明文。ここも適当に「I show the photo I'm my Website」とかつけた
- Website URL 埋め込みたいウェブサイトのURLを入力
- Valid redirect URls 埋め込みたいウェブサイトのURLを再入力。
Valid redirect URlsの欄はWebsite URLと同じ。入力後エンターキーを押して一つの塊にする。

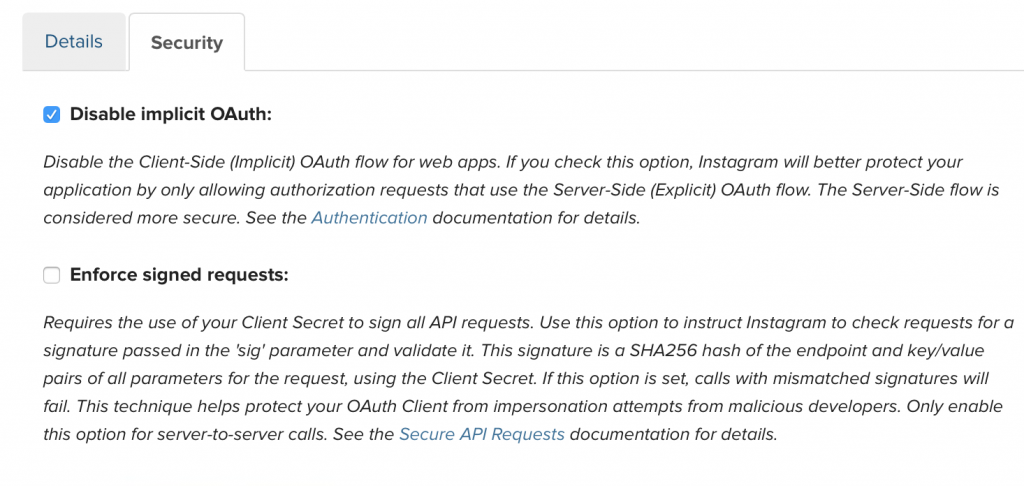
上のチェックを外します。

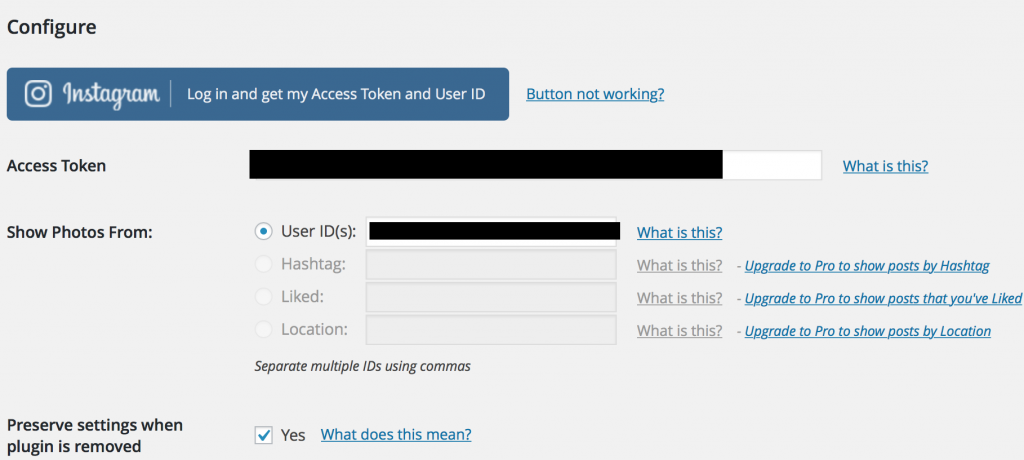
Instagramにログインした状態で「log in and get my access token and User ID」の青いボタンをクリック。
先ほど押したボタンの下に、Access TokenとUser IDが表示されるので、表示されたAccess TokenとUser IDをそれぞれコピペして貼り付けます。
サイドバーに表示する設定を行います。
外観→ウェジットのサイドバーのテキストに[Instagram-feed]と入力すればサイドバーにインスタグラムが表示される。
参考
http://wp-notebook.com/explanation/instagram-feed/
http://mamachu-design.com/2016/07/06/instagramapi1/
まとめ
WordPressのプラグインを利用し、「Web API」使用したインスタグラムの表示設定方法についての紹介でした。
Instagramのフォロワーが増えればWebサイトへの流入の増加も見込めます。
簡単に設定できるおすすめプラグインです。
※追記
インスタグラムのIDとパスワード、登録したメールアドレスのパスワードがわからず悩んだ末にインスタグラムを新しく登録して一からやり直しました。