自分の備忘録としてWordPressにグーグルマップを埋め込む方法について記事にします。
前準備 使用するコード
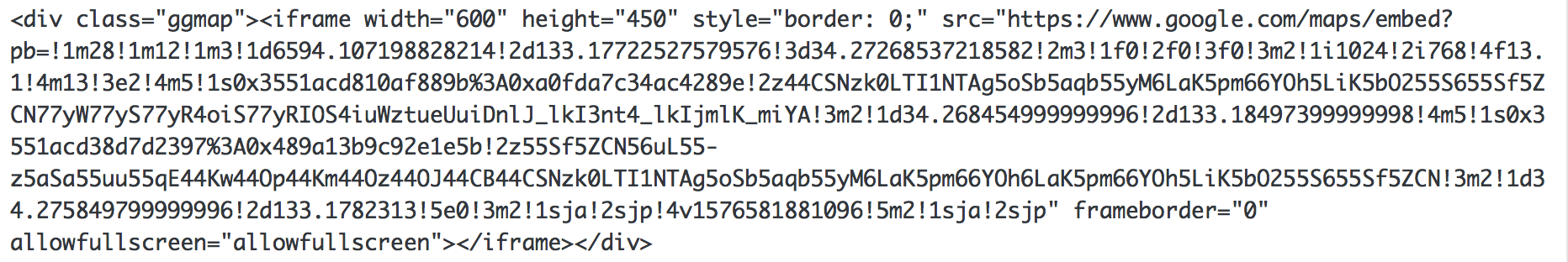
まずdivでiframeを囲みます。
1 | <div class="ggmap">iframeのコピーしたgooglemapコード</div> |
CSSのコードはこちら↓
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .ggmap { position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; } .ggmap iframe, .ggmap object, .ggmap embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } |
CSSをWordPressに追記し、取得したグーグルマップコードをdivで囲めばレスポンシブ対応のグーグルマップ地図を表示することができます。
GoogleMapのコードを取得して直接埋め込む手順
まず最初にGoogleMapのコードを取得してブログの記事内に埋め込む方法について解説します。
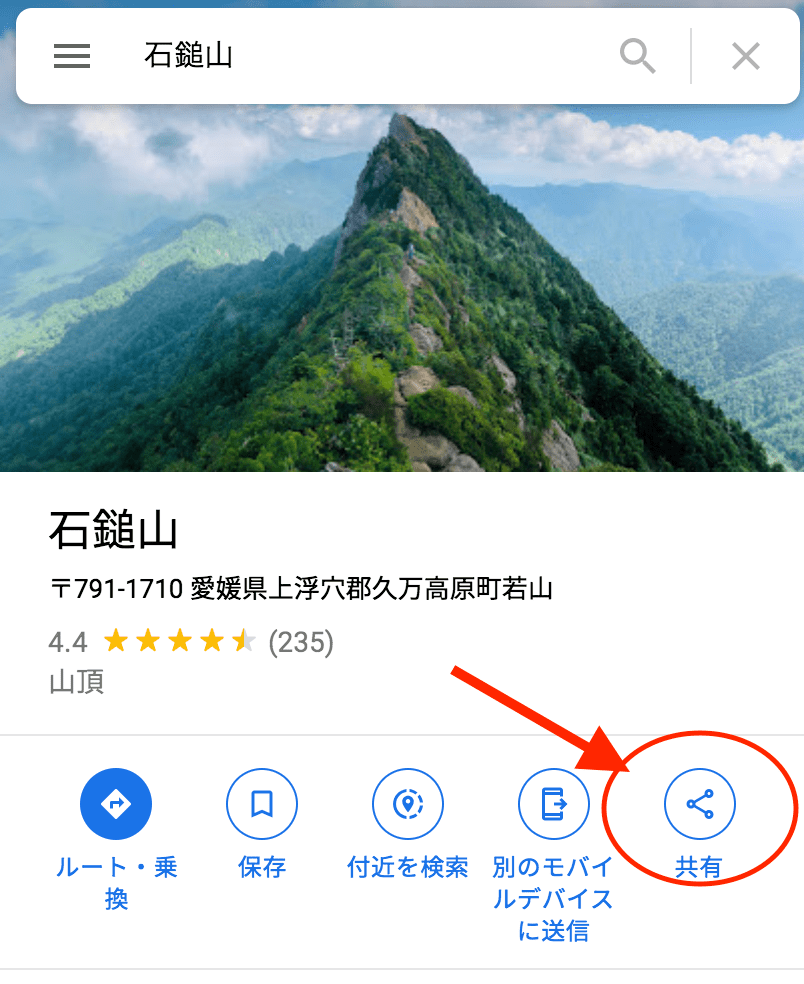
まずは、GoogleMapで表示させたい住所や名称を検索します。
そして画面右側にある詳細情報のなかにある、図のように『共有』をクリック。

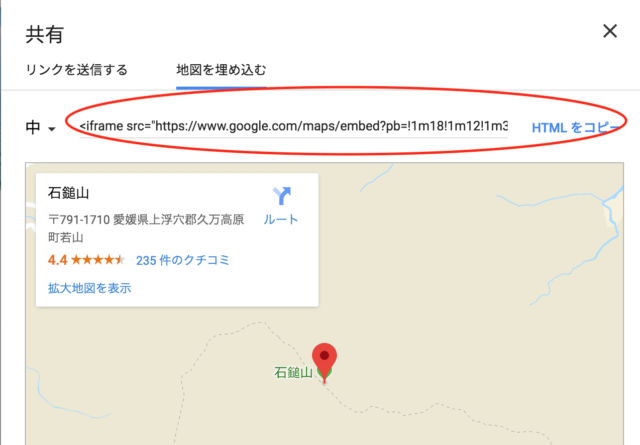
『地図を埋め込む』をクリックすると、埋め込み用の専用コードが発行されます。

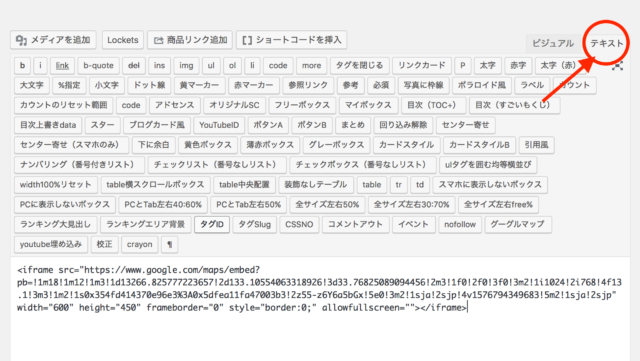
発行されたコードをコピーして、WordPressの投稿画面で『テキストモード』に切り替え、ペーストすればOK!

この方法で埋め込んだグーグルマップの地図はスマホなどで見ると縦長になってしまいます。

画面のサイズが足りないと、収まりきらないという欠点があるようですね。
そこで、レスポンシブ対応させて、画面サイズに常に最適化された状態で表示するようにします!
GoogoleMapのコードをレスポンシブ対応させる方法
Googoleマップのコードをレスポンシブ対応させるためにはCSSに追記。
divタグでGoogoleマップの埋め込みコードを囲い、CSSが機能するようにします。
手順を追って説明します。
カスタマイズにCSSを追記
最初に記述したCSSコードをWordPressテーマに追記します。
WordPressテーマによりますが、一般的にサイドバーの『外観』→『テーマの編集』の中の『スタイルシート(style.css)』にコードを追記します。
Affigner5に関しては『外観』→『カスタマイズ』をクリック。
カスタマイズのサイドバーの一番下に『追加CSS』にコードを入力します。

Affinger5専用プラグイン『ステ子』を使用
続いてグーグルマップで取得したコードをdivで囲みます。
divコードはどこかにメモしておいて使うたびにコピペする方法もあります。
addquicktagなど使いやすいWordPressプラグインもありますが、ここではAffinger5専用プラグインの『ステ子』の使い方を解説します。
まず、プラグイン『ステ子』をAffinger5で購入しWordPressにインストールします。
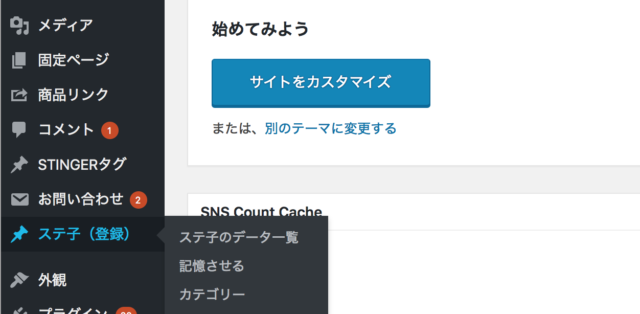
インストールしたステ子を有効化し、管理画面のサイドバーからステ子→『記憶させる』をクリック。

テキストモードにしてコードを記述します。

上記のような感じですね。
『公開』をクリックして完了です。
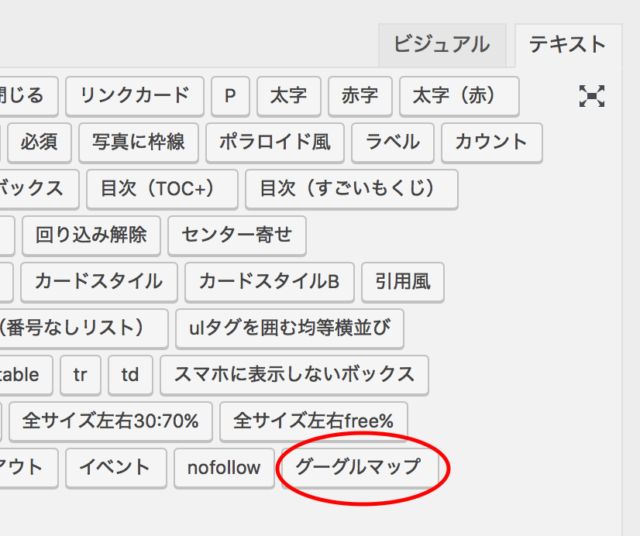
投稿記事中にステ子で作成したデータのボタンをクリックするとコードが自動入力されます。

こんな感じで投稿記事に挿入します。

まとめ
グーグルマップのレスポンシブは『Simple Map』、自動入力は『AddQuickTag』などのWordPressプラグインがあります。
今回はプラグインなしでWordPressの記事中にグーグルマップをレスポンシブで表示させる方法の紹介でした。
参考
https://inthecom.net/718