記事数も300を超えました。
もっと感じのいいデザインにフルチェンジしようと、当ブログサイトのカスタマイズを行なっています。
すると、今まで気にしていなかった部分が気になりめたんです。
その一つが今回紹介する「カテゴリー」。
ワードプレスのカテゴリーは作成順自動で設定される仕組みになっているんです。
しかも通常であれば並び替えができないんです!
ちょっと見栄えが悪いなと思っていたんですよね。
そこで、WordPressでカテゴリーの表示順を並び替えできるプラグイン「Category Order and Taxonomy Terms Order」を使用しました。
WordPressのウィジェット機能で、カテゴリーの一覧をサイドバーなどに表示する際にキレイに整理することができるようになります。
初期状態ではカテゴリーの順番を変更する機能がないため、プラグインを使うと便利です。
カテゴリーの表示順を並び替えるプラグイン『Category Order and Taxonomy Terms Order』
WordPressで作成したカテゴリーの表示順はカテゴリーの名前によって自動的に決定されるので、初期状態では順番を自由に並べ替えることはできません。
そこで使用したのが「Category Order and Taxonomy Terms Order」というプラグイン。
管理画面でドラッグ&ドロップ(マウスの左ボタンを押しながら移動させ、移動先で左ボタンを離す)の操作で簡単にカテゴリーの並び替えが可能になります。
プラグイン『Category Order and Taxonomy Terms Order』のインストール
それではプラグインのインストール、設定、使い方を紹介。
Category Order and Taxonomy Terms Orderは、公式プラグインとして登録されています。
公式プラグインのインストール手順は以下の通り。
step
1
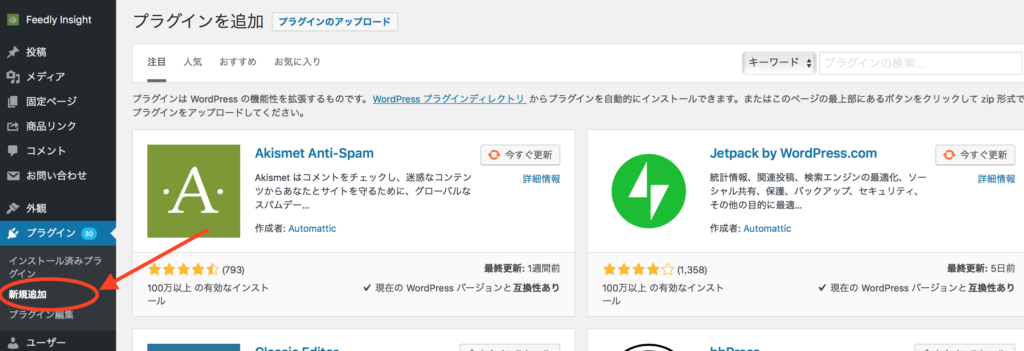
管理画面のサイドバーの[プラグイン]から[新規追加]をクリック。
インストール画面を開きます。

step
2
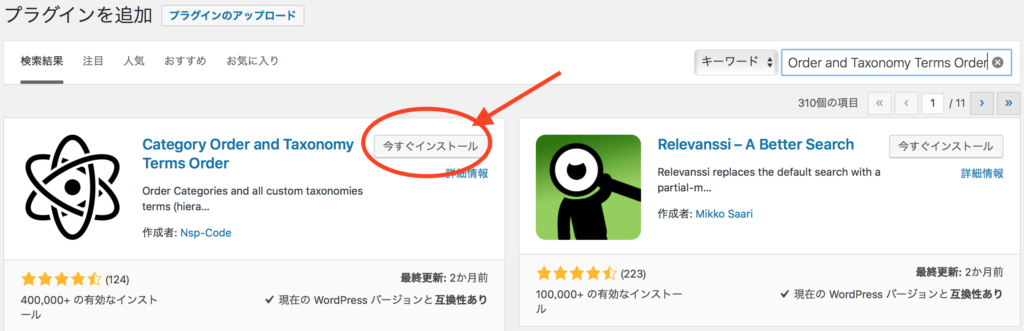
キーワードに「Category Order and Taxonomy Terms Order」 と入力、検索します。
そして「今すぐインストール」をクリック。

step
3
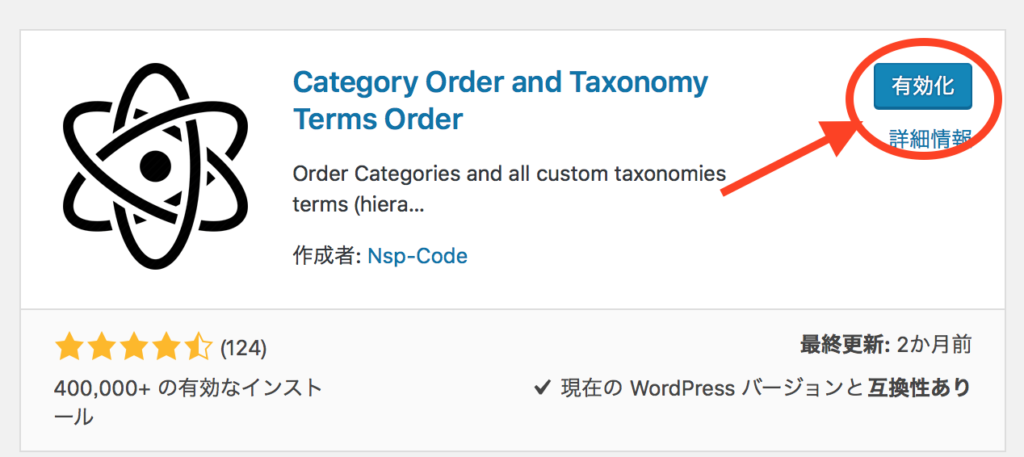
プラグインの「有効化」をクリックします。

インストールは以上で終了。
続いて使い方について紹介します。
Category Order and Taxonomy Terms Order プラグインの使い方
このプラグインを使ってカテゴリーを並び替える方法について紹介します。
step
1
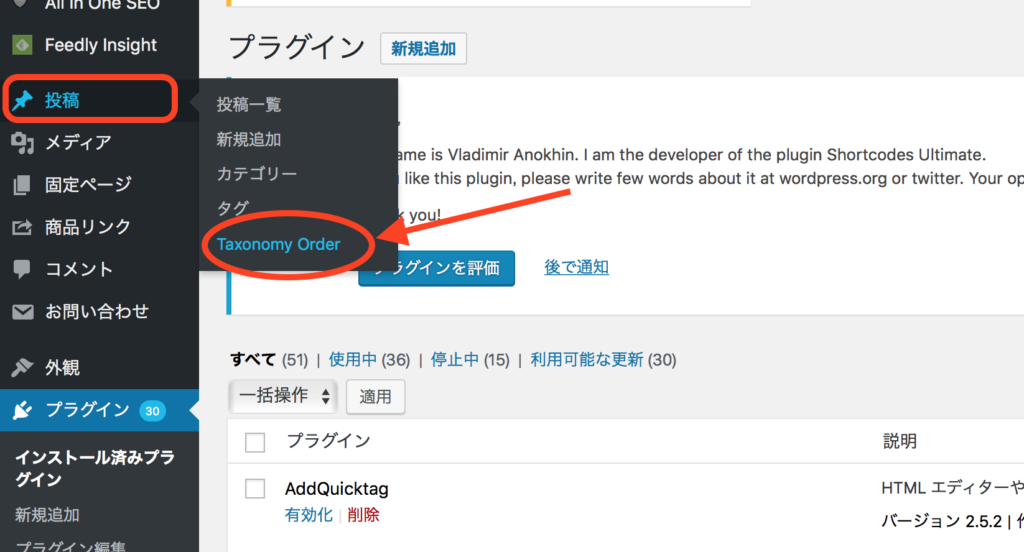
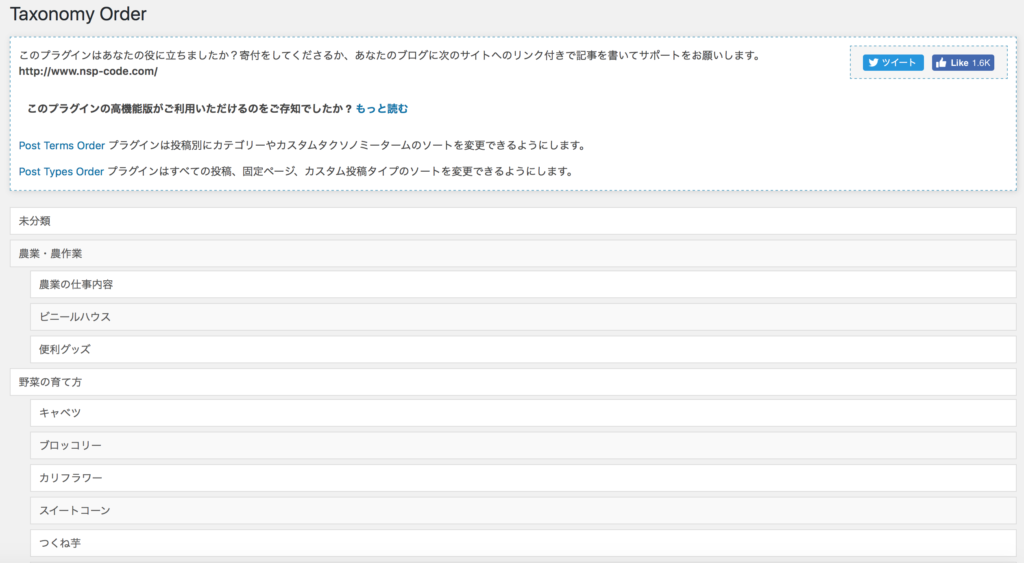
管理画面のサイイドバーメニューの「投稿」から[Taxonomy Order]をクリック。

step
2
TaxonomyOrderの画面が表示されたら、並べ替えたいカテゴリーをドラッグ&ドロップ。

step
3
上記の「ステップ2」では『未分類』が一番上に来ています。
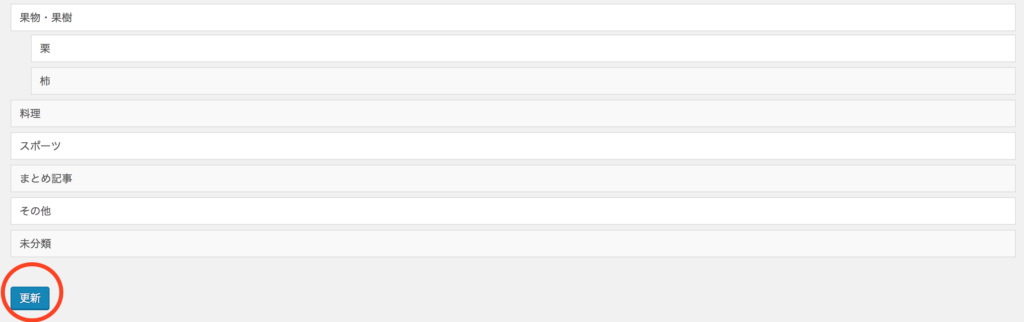
変更するとこんな感じになるんです。

step
4
並べ替えが終わったら、更新をクリック。

まとめ
カテゴリーに親子関係を設定している場合も、親カテゴリーを並べ替えればその子カテゴリーも同時に並べ替えることができるんです。
記事数が増えてくればカテゴリーも増えて来ます。(雑記ブログであれば特に(^◇^;))。
サイドバーに表示する際に非常に見栄えが悪くなっていたので、WordPressプラグインを利用してカテゴリーを整理しました。
カテゴリーがごちゃごちゃになっている場合、ぜひ参考にしてみてください。
